
이미지 출처 : https://toss.im/
토스의 UI/UX
토스는 2015년에 출시한 서비스로 출시 당시 앱의 목적은 간편 송금 시스템이었다.
토스가 출시되기 전 송금을 하기 위해서는 공인인증서, 보안카드 등 다소 복잡한 인증 절차가 필요했다.
매번 송금을 하기 위해서는 복잡한 과정을 거처야 했고 공인인증서 발급 과정도 간단하지 않으며,
항상 보안카드를 소지하고 번호를 찾아 입력해야 하는 불편함이 한둘이 아니었다.
이러한 불편함을 해소하기 위해 토스는 공을 상대방에서 던져주듯 쉽고 간편한 송금을 목적으로 서비스를 개발하였다.
지금의 토스는 간편 송금 서비스는 물론 결제, 소비 관리, 카드 발급, 계좌개설 등
기존 은행에서 보아야 하는 업무를 간편하고 쉽게 이용할 수 있게 서비스를 늘려 나갔고,
금융 서비스를 넘어, 건강, 생활까지 많은 서비스를 접근성이 높고 간편하게 이용할 수 있도록 서비스하고 있다.
그중 우리는 토스의 서비스가 아닌 토스가 가진 UI/UX를 둘러볼까 한다.
토스의 UI/UX는 한마디로 정리할 수 있다. “사용자가 생각하지 않도록 한다.”
사용자가 생각하지 않아도 되는 UI/UX를 만들고 연구한다는 것이다.
수시로 서비스 페이지를 변경하며 어떤 UI/UX가 고객의 서비스 신청을 더 많이 유도하는지 실험하고,
적용하며 더 탄탄하게 앱을 만들어 간다.
토스의 UI/UX는 쉽고 빠르다.
금융 서비스를 운영한다는 것 자체가 안전에 있어 매우 민감한 영역이기 때문에 본인 확인과 복잡한 인증 절차가 뒤따르게 된다.
대부분의 과정들이 법적으로 연관되어 있는 경우가 많아 쉽게 생략할 수도 없다.
그렇다면 이런 과정을 토스는 어떻게 해결했을까?
계좌를 개설하거나, 보험을 가입 등의 경험이 있다면 바로 공감할 수 있을 것이다.
정말 많은 양의 글들이 나열되어 있고, 끝없는 동의와 서명을 해야 한다는 것..
아마 그 많은 글들을 하나하나 꼼꼼하게 읽어보는 사람들은 거의 없을 것이라 생각한다.
처음부터 끝까지 읽어보기에는 많은 시간이 필요하고 그 과정이 피곤하게 다가오기 때문이다.
토스는 이러한 과정을 가장 간편한 모션, 터치로 해결하였다.
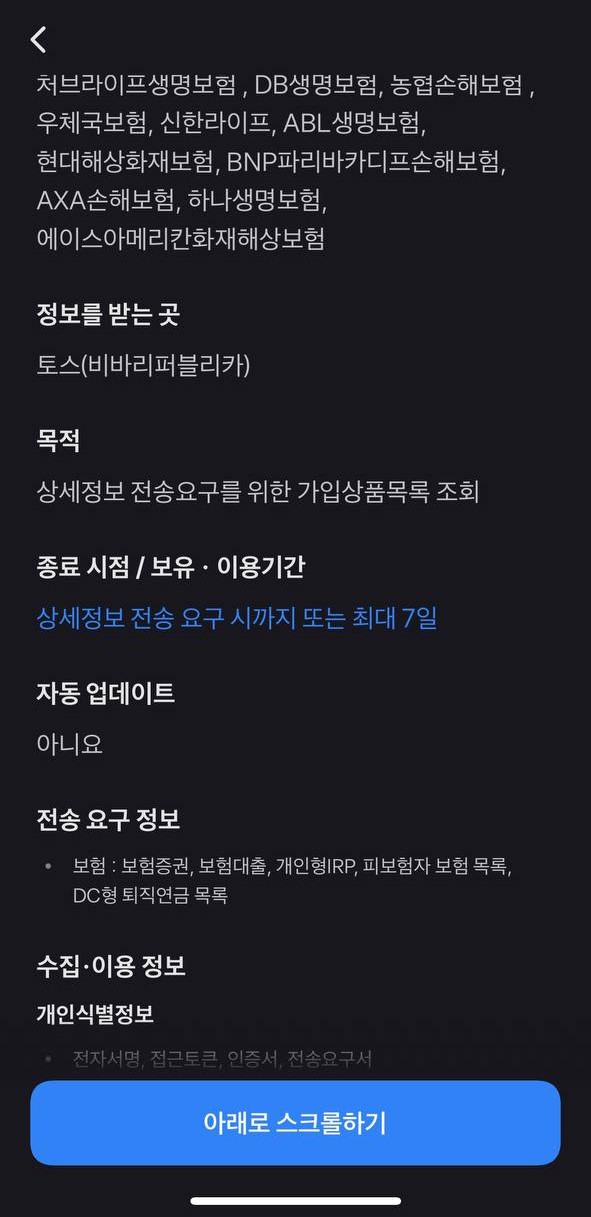
쭉 늘어 저 있는 글들을 끝없이 아래로 스크롤 해야 하는 과정을 간편하게 터치로 해결한 것


하단의 파란색 버튼, “아래로 스크롤 하기”를 만들어 사용자의 불필요한 모션을 줄이고
버튼을 터치함으로 자동으로 스크롤 되어 빠르게 인증, 동의 단계를 완료할 수 있었다.
“아래로 스크롤 하기”버튼은 모든 약관을 건너 뛰는 방식이 아닌 버튼 터치 시, 정해진 위치의 페이지로 자동 스크롤 되는 방식이다.
약 3번 정도의 터치 만으로 긴 약관 내역을 쉽게 스크롤 할 수 있었다.
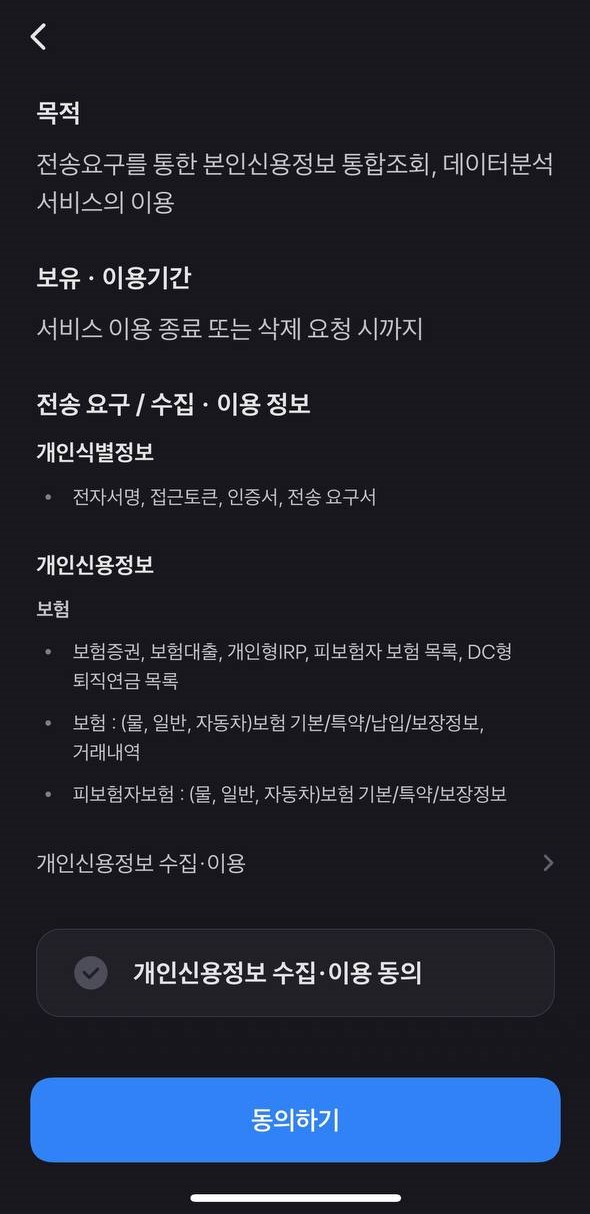
가장 아래로 스크롤 하게 되면 “아래로 스크롤 하기”버튼은 자동으로 “동의하기” 버튼으로 바뀌게 되고
버튼 터치 시 모든 동의가 자동으로 활성화된다.
하나하나 일일이 체크 모양을 터치할 필요가 없다는 것이다.
이부분의 단점이 있다면.. 별생각 없이 “아래로 스크롤 하기”버튼을 누르다 보면 “동의하기”로 버튼이 바뀐지도 모르고 누르게 되어
페이지가 넘어가게 되고, 잠시 당황을 하게 된다는 것 (실제로 경험한 내용이다..ㅎ)
토스의 UI/UX – 사용자 이탈을 막는다.
토스는 사용자의 많은 데이터를 수집한다.
금융 서비스니까 당연하다 생각할 수 있겠지만, 개인정보 같은 데이터가 아닌
UI/UX에 관한 데이터를 수집한다는 것이다.
예를 들어 사용자가 서비스 이용 도중 어디에서 이탈을 가장 많이 하는지,
어떤 페이지가 서비스 신청을 더 많이 유도하는지 등..
금융 서비스의 특성상 사용자에게 요구하거나 질문해야 하는 경우가 많이 있기 때문에
토스는 그 부분에 대해서 매우 조심스럽고, 어떻게 해야 사용자가 이탈하지 않고 최대한 간편하게 서비스를 이어갈 수 있을지 고민한다.
사용자는 선택해야 하는 단계가 생길 때마다 서비스 이용의 피로도가 상승한다.
선택 단계를 줄이고 사용자의 모션을 최소화하는 것도 중요하지만
선택 또는 작성 단계에서 편안함을 느끼게 하는 것도 중요하다.
원하는 선택지가 어디에 위치해 있는지 빠르게 찾을 수 있어야 하며, 선택 시 버튼이 작아서 입력에 오류가 생겨서는 안 된다.
토스의 송금 서비스를 이용해 본 사람이라면, 얼마나 쉽게 송금 서비스를 이용할 수 있는지 공감할 수 있을 것이다.

토스의 송금 서비스 메인 페이지이다.
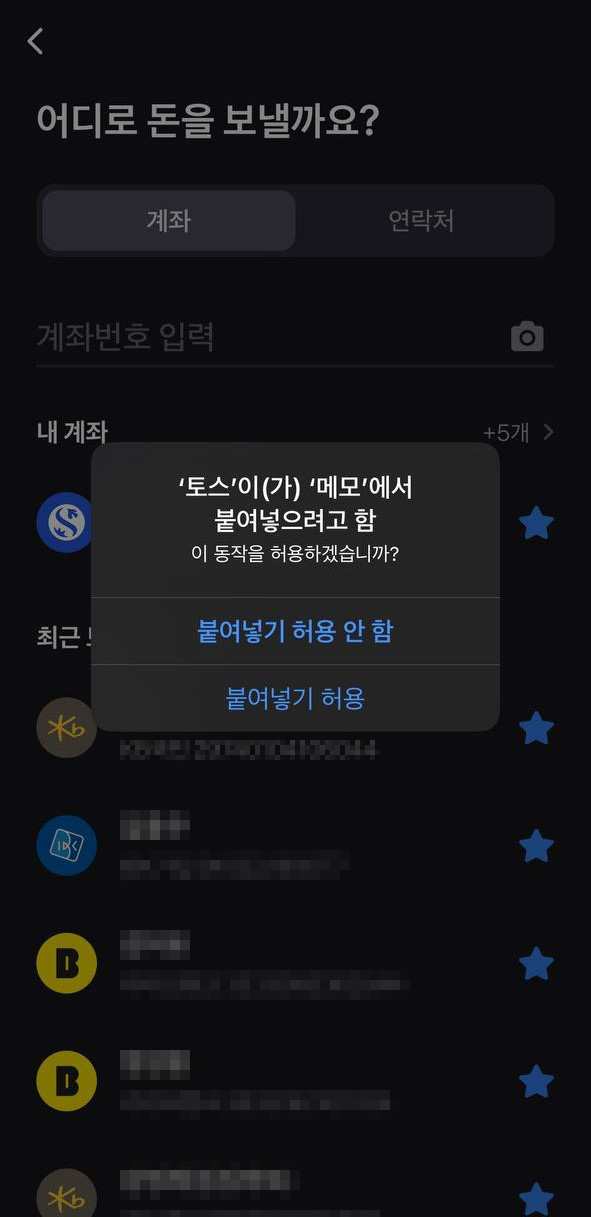
개인적으로 너무나도 마음에 드는 UI 중 하나는 붙여넣기 시스템이다.
보통 누군가에게 송금을 하기 전 계좌를 전달받게 되고, 받은 계좌를 계좌번호 작성 란에 입력해 주어야 한다.
계좌번호가 한두자가 아니기 때문에 계좌 작성 중 앱을 이탈하여 전달받은 계좌를 다시 한번 확인하는 경우가 매우 많다.
토스는 이 부분을 계선하기 위해 긴 글을 복사하더라도
그 안에 계좌 번호를 찾아내어 자동으로 붙여넣기를 할 것이냐고 사용자에게 묻는다.
붙여넣기를 하게 되면 복사되어 있는 텍스트 안에서 계좌번호를 찾아내어 자동으로 작성해 준다.

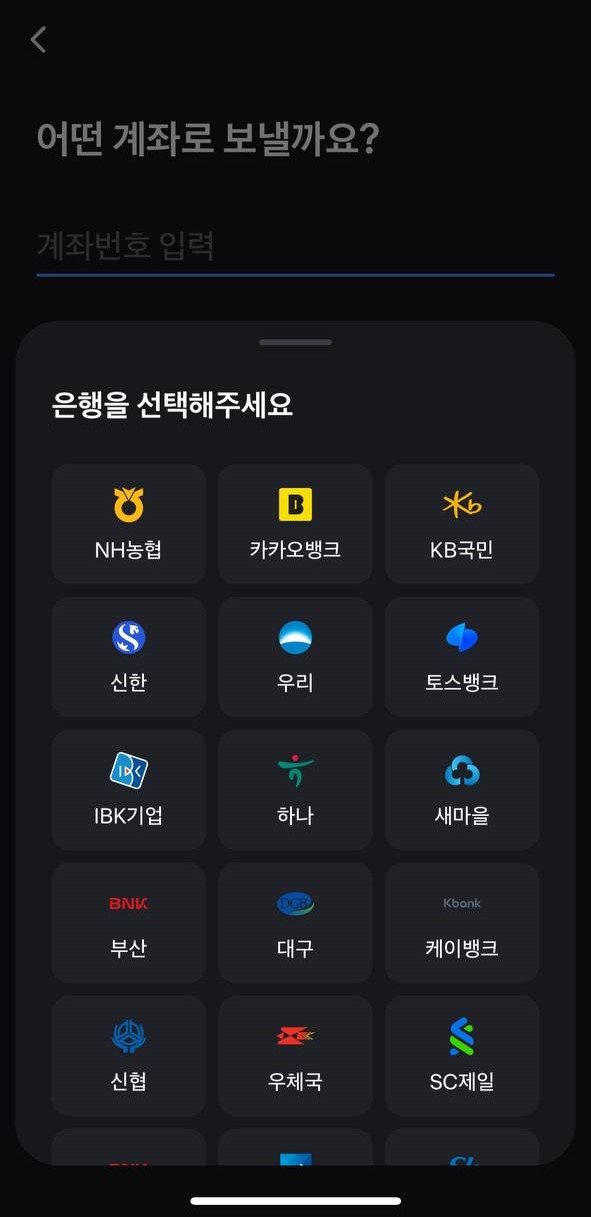
토스를 사용하면서 가장 다르다고 느낀 UI/UX 부분은 버튼이다.
토스의 버튼들은 가장 작은 버튼이 약 40px로 생각보다 많이 큰 축에 속한다.
계좌 등록 또는 송금 서비스 이용 중 은행을 선택해야 하는 과정이 종종 있는데
그때 많은 양의 콘텐츠를 나열해야 하는 부분임에도 버튼 크기를 크게 잡고 있다.
토스의 목적은 오차를 최대한 줄이고 사용자의 모션을 최소화한다.
개인적으로 이런 부분에서 토스가 사용자에게 무언가 요구해야 하거나 질문해야 할 때
어떤 부분이 사용자를 피곤하게 만들고 그 피곤하게 만드는 것을 최소화할 수 있을지 고민하고 있다고 느낀다.
어떤 서비스를 제공하는 지도 중요한 부분이지만,
서비스를 어떻게 제공하고 서비스를 이용하는 과정에서 사용자가 얼마나 편하게 서비스를 이용할 수 있는지도 매우 중요한 부분이다.
그런 점에 있어 토스의 UI/UX를 눈여겨보게 되고, 앞으로 어떤 모습을 보여줄지 기대가 되는 앱이다.





