aws 레퍼런스리뷰 – 알아보기 – 1부
※ 레퍼런스리뷰로 개인적인 의견이 참조되어 있습니다 ※

이미지 출처 : https://commons.wikimedia.org/wiki/File:Amazon_Web_Services_Logo.svg
아마존 웹 서비스, 미국에서 만들어진 기업으로 현재는 다국적 기업으로 운영되고 있으며 클라우드 컴퓨팅 사업 분야에서
압도적인 세계 1위의 점유율을 차지하고 있다.
aws 서비스를 이용하는 고객들 대부분은 개인이기 보다 기업이 이용하는 경우가 대부분이다.
실제로 넷플릭스, 삼성, 크래프톤, 한국투자증권 등 세계의 많은 스타트업과 대기업들이 aws의 고객이다.
aws 레퍼런스리뷰 – 컬러

aws의 홈페이지 디자인 분석부터 해보자,
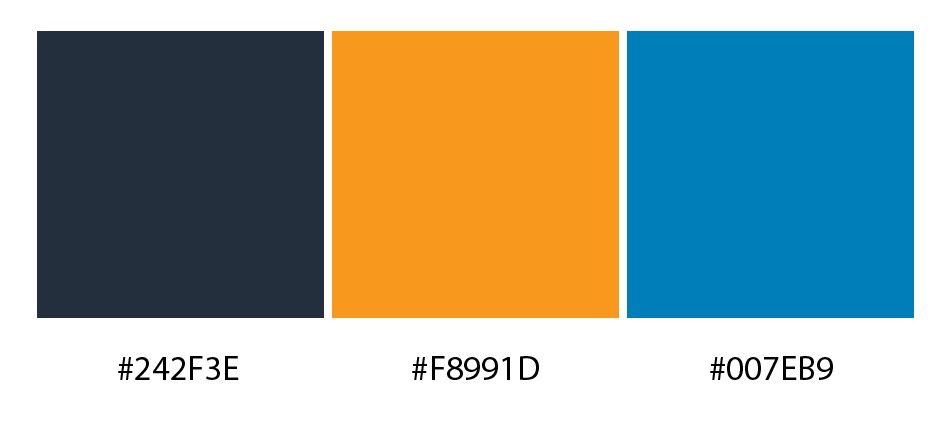
전체적인 컬러는 톤 다운된 파란색 계열(#242F3E)을 사용하며, 포인트 컬러는 옐로(#F8991D)와 블루(#007EB9)로 사용되었고,
가장 넓은 범위로 사용되는 컬러가 톤 다운된 파란색 계열(#242F3E)이다 보니 전체적으로 받을 수 있는 분위기는
차분하고 정돈된 느낌과 함께 톤 다운으로 전문적이고 신뢰감을 느낄 수 있도록 하였다.
포인트 컬러에는 옐로(#f8991D)의 사용으로 파란색 계열만 사용하였을 때 느낄 수 있는 차가움과 냉정함을 완화하며
적절한 사용으로 행복감과 에너지 있는 모습을 느낄 수 있도록 하였다.
개인적으로 aws에서는 “기술적으로도 뛰어나고 친절하고 친근감도 넘치지!”라는 느낌을 가져가고 싶은 것이 아닐까 한다.
aws 레퍼런스리뷰 – 페이지 레이아웃, 메뉴
이미지 출처:https://aws.amazon.com/ko/
클라우드 컴퓨팅 사업은 특성상 다양한 서비스를 제공하며 전문적 지식을 요구하기 때문에 복잡한 구조를 가지게 되어
충분한 설명과 접근성이 용이한 구조가 웹 사이트를 구축하는 것에 있어서 매우 중요한 요소가 될 수 있다.
aws는 이러한 문제점을 해결하기 위해 서비스의 명칭 뒤에 항상 간략한 설명과 이미지를 따라 붙인다.
이때 이미지는 이해를 돕기보다 접근 환경을 좀 더 부드럽고 흥미롭게 만드는 역할을 하며,
부가 설명은 “이러한 서비스”가 아닌, “이러한 서비스이다, 사용해 보아라” 또는 “알아보기”, “~하기”등..
끝은 사용자가 동적인 단계로 넘어가도록 유도하는 형식으로 마무리를 지었다.
다만 메뉴와 상세페이지는 달랐다.
빠르게 정보만이 필요한 콘텐츠 에서는 매우 간략하고 함축적으로 정보 전달이 될 수 있도록 하였고,
사용자의 궁금증을 최종적으로 해결해야 하는 상세페이지는 많은 글과 이미지, 영상이 준비되어 있었다.
대부분의 상세페이지는 통일성을 가지고 있었다. 상품을 설명하고, 사용 사례, 사용 고객사, 시작 방법의 순으로 고정되어
큰 틀에서 벗어나지 않도록 통일성을 주었고, 디자인 부분에서도 같은 목적을 가지고 있는 페이지끼리 통일된 디자인을 적용하였다.
aws의 웹사이트는 마치 잘 정돈된 도서관처럼 원하는 정보를 찾아보기가 수월했다.
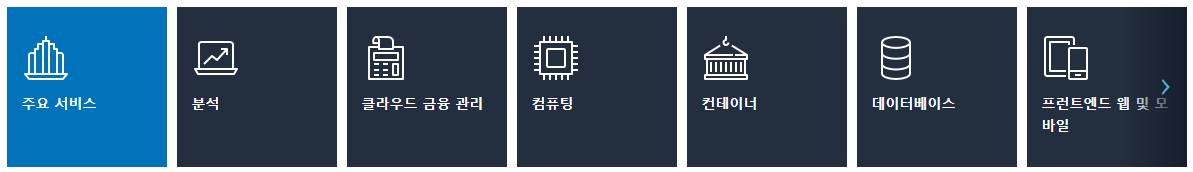
1뎁스 메뉴에 마우스 오버를 하면 카테고리에 맞는 2뎁스 메뉴가 fade in 되었고,
2뎁스 메뉴에 마우스 오버를 하면 3뎁스 메뉴가 정리되어 fade in 되었다.
다른 페이지에서는 보기 힘든 많은 양의 메뉴들이었지만 카테고리에 맞게 최대 3개의 부류로 나누어 깔끔하게 레이아웃 되어 있었다.
aws 레퍼런스리뷰 – 아이콘


이미지 출처:https://aws.amazon.com/ko/
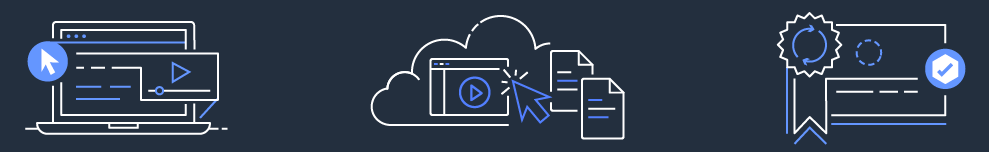
aws 홈페이지는 생각보다 많은 양의 아이콘을 사용하고 있다.
글자가 많은 양을 차지할 수밖에 없는 콘텐츠를 좀 더 유하게 표현하며
라인 아이콘을 기본 디자인으로 가져가며 상단의 이미지처럼 디테일에 차이를 두어 “라이트 라인 아이콘”과 “헤비 라인 아이콘”으로 나누어 볼 수 있다.
간단한 명칭에는 “라이트 라인 아이콘”을 사용하였고, 부가적인 설명이 추가되는 긴 글에는 “헤비 라인 아이콘”에 포인트 컬러를 주어 사용하였다.
크게 두개의 부류로 나누어진 아이콘들은 각각 일관성 있게 제작되어 여러 페이지에서 포인트 컬러만 변경되어 적용되었다.
aws에서의 아이콘 사용 목적은 이해를 돕기 위해 사용되기 보다 유저의 시작적 즐거움과 아이콘 뒤에 따라오는 글을 읽게끔 유도하는 역할을 한다.
또한 딱딱한 용어들 사이에서의 아이콘은 전체적은 분위기를 부드럽게 만들어 콘텐츠에 다가가기 편하게 만들기도 한다.
폰트, 차별점, 단점..등은 2부로 연결됩니다.




