CSS란?
웹페이지를 제작하기 위하여 반드시 알아야 하는 몇 가지의 언어가 존재한다. 내용 전달이 주된 목적인 HTML 마크업(Markup)을 비롯하여 클라이언트 사이드에서 동작되는 프로그램 언어인 자바스크립트(Javascript), 그리고 HTML 마크업의 표현 방식(랜더링)을 정의하는 CSS(Cascading Style Sheets)가 바로 그것이다.
이 중에서 CSS는 마크업 언어(Markup Language)의 표현 방법을 기술하는 언어로, 미리 정해진 요소를 조합하여 마크업 언어가 전달하고자 하는 내용을 꾸미는 역활을 한다. 그러므로, 마크업 언어로 작성된 문서의 내용을 변경하지 않고 CSS 부분만을 수정하여 이전과는 전혀 다른 모습의 웹페이지로 변경 할 수 있다.
웹 서핑을 하다보면 컴퓨터의 브라우저를 이용하여 접근한 웹사이트와 모바일 브라우저로 접근했을 때가 다른 웹사이트가 있다. 이러한 웹사이트는 접근에 사용되는 장치(컴퓨터, 모바일)에 따라 CSS 적용을 달리하는 것으로, 마크업 내용을 변경하지 않고 CSS 부분만을 수정하여 표현 방법을 변경하는 대표적인 예다.
그 이외에도, 하나의 HTML 파일에 서로 다른 CSS 파일을 적용함으로써 CSS의 수정만으로도 얼마나 다양한 표현이 가능한지 보여주는 CSS Zen Garden 웹사이트도 운영되고 있다. CSS Zen Garden 웹사이트에서 제공되는 각각의 샘플은 제작자가 천차만별이며, 자신의 목적과 의도에 따라 동일한 HTML 파일을 사용하고 있다는 것은 인식하기 힘들정도로 개성 있는 모습을 보여준다.
CSS 구문과 사용법
CSS의 문법은 매우 단순하며 간결하고 배우기 쉽다. 왜냐하면, CSS를 구성하는 요소는 얼마 안되는 선택자와 속성, 값으로 구성되어 있기 때문이다. 그 이외에 함수처럼 동작되는 몇 개의 요소도 포함되어 있지만 사용 빈도가 높지 않다. 이해를 돕기 위하여 아래의 예제를 살펴보자.
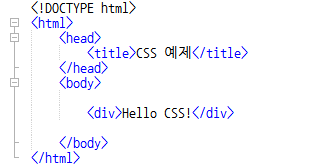
예제는 CSS 문법이 포함되지 않은 순수한 HTML 마크업으로 작성되어 있으며 브라우저로 접근하면 아래와 같이 보여진다.
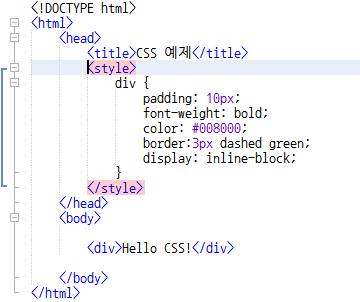
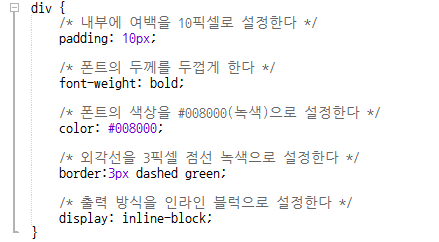
이제, 여기에 약간의 CSS 문법을 추가하여 보자. 아래의 소스 코드는 div 태그에 대하여 5가지의 속성과 값을 할당한 상태이다.
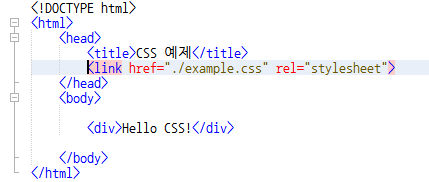
HTML 마크업 내에 CSS 문법을 추가하기 위해서는 <style> 태그를 사용하며, <style> 태그 안에 CSS 구문을 작성한다. 그러나 이렇게 작성된 CSS는 현재 파일에 한하여 CSS 구문이 적용되므로, 다 수의 파일에 동일한 CSS를 적용하기 위해서는 별도의 파일에 CSS 구문을 작성하고 HTML 파일에서 <link> 태그를 이용하여 호출해야 한다. 만약, 위의 예제에서 CSS 구문을 별도의 파일로 저장한다면 아래와 같이 수정되어야 한다.
예제를 브라우저로 실행하여 확인해보면 아래와 같다. 검은색 글자만 출력하던 div 태그가 CSS 구문이 추가되면서 녹색의 점선으로 둘러싸이고, 내부에 약간의 여백이 생겼으며, 글자는 두꺼워지고 녹색으로 변경되었다.
위와 같은 변화가 발생하는 이유는 CSS 구문에 포함된 각각의 속성과 값에 의한 것으로, CSS 문법에는 버전이 증가하면서 매우 다양한 속성과 그 속성에 따른 값이 별개로 존재한다. 본 글에서는 CSS 문법에 대하여 자세하게 다루지 않으므로 상세한 내용은 www.w3schools.com 홈페이지를 참고하자.
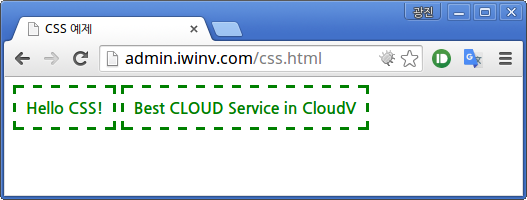
만약, 현재 예제 소스에 div 태그를 하나 더 추가하면 어떻게 될까? 아래의 이미지는 예제 소스에 div 태그를 추가한 결과로, 두 개의 div 태그 모두 CSS 문법이 적용된 것을 볼 수 있다.
위와 같이 두 개의 div 태그에 동일한 CSS 효과가 적용된 이유는 CSS 구문의 지시자가 div 태그이기 때문이다. 두 개의 div 태그에 서로 다른 CSS 효과를 적용하기 위해서는 클래스(class) 혹은 아이디(id) 선택자를 사용하여 CSS 구문을 작성하고, 각 div 태그에 적용해야 한다.
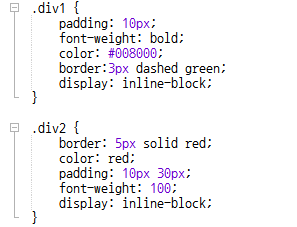
아래의 CSS 구문은 기존 예제 소스 코드에서 div 태그 선택자를 div1 클래스 선택자로 변경하고, div2 클래스 선택자를 추가하여 기존 선택자와 다른 표현을 위한 속성과 값이 추가된 상태이다.
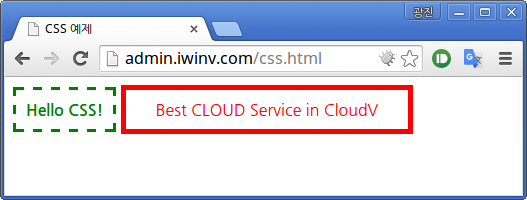
위와 같이 CSS 구문을 수정하고 브라우저로 실행하면 아래와 같은 결과를 확인 할 수 있다.
이외에도 CSS 문법에는 다양한 종류의 선택자가 존재한다. HTML 마크업 계층에 대한 선택자를 시작으로, 클래스, 아이디, 속성, ::after, ::before 등 그 수가 매우 다양하다. 본 글에서는 CSS 선택자에 대한 상세한 내용을 다루지 않고 있으므로 상세한 내용은 www.w3schools.com 홈페이지의 CSS Selector 항목을 참고하자.
흑역사
CSS는 자바스크립트에 뒤지지 않을 정도로 암울한 역사를 가지고 있다. 그 중에서도 인터넷 강국이라 말하는 한국에서는 그 정도가 더욱 심했는데, 그 이유는 인터넷이 초동하던 시기부터 매우 빠른 속도의 네트워크 인프라를 가진 덕분에 CSS를 사용하기 보다는 이미지를 사용하여 웹페이지를 표현하는 경우가 많았기 때문이다.
웹사이트 제작을 요구하는 대부분의 사람들은 웹사이트의 기능적인 요소도 중요하지만, 웹사이트를 이용하는 고객에게 깔끔하고 미려한 모습의 웹사이트를 보여주는 것이 더욱 중요했다. 왜냐하면 당시의 제작된 대부분의 웹사이트는 제품을 판매하기 위한 쇼핑몰과 회사 소개를 위한 포트폴리오 성격이 강한 웹사이트가 주를 이뤘고, 그 뒤를 이어 사람간의 대화를 유도하는 커뮤니티, 그리고 뉴스와 가쉽거리를 제공하는 웹진이 대부분을 차지했기 때문이다.
또한, 웹사이트의 제작을 요구하면서 웹사이트의 완성도와 편의성, 속도 등의 요소보다는 제작 기간의 단축을 요구하는 경우가 많았다. 이러한 이유로 인하여 웹사이트를 제작하는 대부분의 사람들은 익숙하지도 않고 더욱이 표현에 한계까지 많은 CSS를 사용하기 보다는 이미지를 이용하여 웹사이트를 제작하는 경우가 많을 수 밖에 없었다.
그 결과, 해외 유명 검색 사이트가 한국에 진출한 이후에 구글(Google)을 비롯한 야후(Yahoo) 등의 검색 사이트에서 국내의 웹페이지가 검색되지 않는 사례가 줄지어 발생되었다. 왜냐하면, 국내에서 제작된 웹사이트는 웹페이지의 목적을 설명하는 메타(Meta) 태그가 비어있는 경우가 많았으며, 본문 조차도 이미지로 도배된 탓에 검색 데이터를 수집하는 봇(bot)이 웹페이지의 내용을 분석하지 못했기 때문이다. 그럼에도 불구하고 구글에서 검색되지 않는 웹사이트가 국내 유수의 검색 사이트에서 멀쩡하게 노출되는 이유는 `돈을 내고 등록`했기 때문이다.
최근의 추세
CSS는 1996년 말에 CSS1이 발표된 이후로 별다른 관심을 받지 못하다가 1998년 CSS2 권고안이 발표된 이후부터 현재에 이르기까지 지속적인 관심을 받고 있다. 왜냐하면, 표현에 제약이 너무 많았던 CSS1에 비하여 CSS2는 다양한 지시자와 속성이 추가되어 표현에 한계를 어느정도 벗어났으며, 사용하기가 편리해졌기 때문이다.
그러나, CSS2가 아무리 새로운 지시자와 속성을 추가해도 여전히 표현하지 못하는 한계성을 가지고 있었기 때문에 적지 않은 불편함이 남아 있는 상태였다. 또한, 웹 표준화 바람에 의해 웹사이트 제작 방식에 변화가 나타나면서 웹사이트 제작에 참여하는 사람들이 자신의 의지와 상관없이 사용이 강제되는 CSS에 대해 반발감을 가지는 사람도 적지 않았다.
그럼에도 불구하고 CSS의 사용 증가는 지속적으로 가속화 되었으며, 웹사이트 제작자들의 CSS 구문 응용력은 날로 증가하고 있었다. 한 예로, 웹 표준을 지원하지 않는 일부 브라우저에서 CSS 구문을 적용하기 위한 핵(Hack) 기술이 나타나기 시작했으며, CSS 적용에 의해 발생되는 문제를 해소하기 위한 방법에 대한 문서도 날이 갈수록 늘어나기 시작했다.
그 이후 HTML5와 함께 발표된 CSS3는 모바일 장치의 발전과 함께 웹사이트 제작자의 갈증을 일소에 해소시켜 주었으며, 웹사이트 제작의 표현 한계를 부수는 효과도 가져다 주었다. 특히, 모바일 디바이스에서 장치의 화면 크기에 따라 웹페이지 출력 방법을 달리해야 하는 곤란한 상황에서도 @media 쿼리를 통해 손쉽게 해결이 가능해졌다.
그 이외에도 속도가 느린 무선 네크워크를 사용하는 모바일 장비에서 접근하는 웹사이트는 데이터 전송의 효율을 위하여 최대한 적은 용량으로 제작되어야 했다. 그러므로, 용량이 적지 않은 이미지 파일을 사용하기 보다는 용량이 작은 CSS 파일을 사용하여 웹사이트를 꾸미는 일이 빈번하게 이뤄졌다.
그리고 2011년 트위터(Twitter)에서 적은 코딩으로도 미려한 웹페이지의 제작이 가능하도록 도와주는 프런트 엔드 프레임워크(front-end framework) 부트스트랩(Bootstrap)을 발표하면서, CSS도 범용적인 재활용이 가능한 시대에 도래했다.
어디 그뿐인가? SASS를 시작으로 Less, Stylus 등의 CSS 전처리기(CSS Preprocessor)의 등작으로 CSS 작성과 관리의 편리함까지 높아져 CSS의 활용성은 더욱 증가하는 추세이다.
글을 마치면서…
현 시대는 웹사이트 제작자에게 많은 기술을 요구하고 있다. 심지어 기술의 세분화로 각자가 알아야 하는 분야는 심도 깊게 나누어지고 있다. 그럼에도 불구하고 웹사이트 제작에 참여하는 사람은 자신이 반드시 알아야 하는 기술 이외에도 최대한 많은 기술을 습득하고 익혀두어야 한다.
왜냐하면, 그렇게 배워둔 기술이 어디 도망가지 않으며 웹사이트를 제작 할 때 많은 도움이 되기 때문이다. 그리고 그렇게 배워둔 기술덕분에 당신의 시간과 지갑은 여유가 생길수도 아닐수도 있다. 그건 순전히 운! 이기에…