먼저, jwplayer 소스 및 라이센스 키 (free 버전도 꼭 받아야 합니다!)를 받기 위해 jwplayer.com 으로 이동합니다.
화면 중 분홍색 바탕의 [ GET STARTED ] 버튼을 누르면, 여러 상품에 대한 페이지로 이동합니다.
여기서, 맨 왼쪽 FREE 의 [ FREE ] 버튼을 누르면, 이메일을 입력하라는 창이 나옵니다.
(Free 버전은 HLS 스트리밍 기술, VAST/VPAID, Google IMA광고, 워터마크 등 기능이 빠진 버전입니다.)
이메일 주소 입력 후 [ GET JW PLAYER FREE ] 버튼을 누릅니다.
이메일 주소로 확인 메일이 발송되었다는 메세지가 뜹니다!
이메일 계정으로 이동한 다음 수 분 후 다음과 같이 JW Player 계정 활성 URL 메일이 도착합니다.
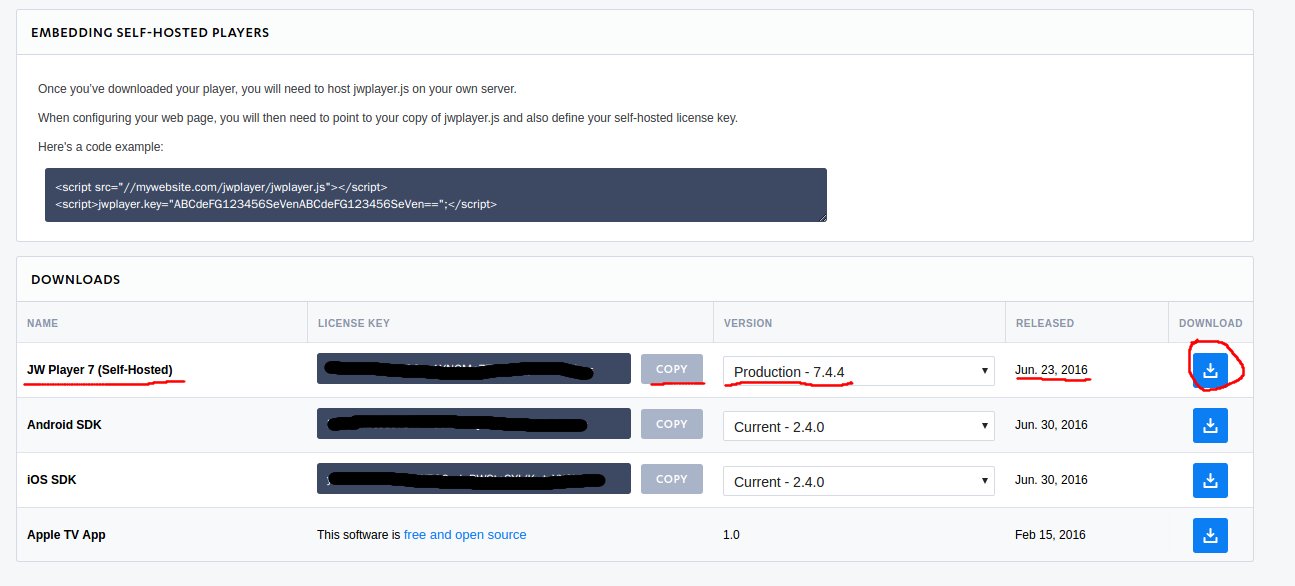
URL 을 클릭 후 로그인을 하면, 오른쪽 중간쯤 SELF-HOSTED PLAYER 항목에 License Keys & Downloads 로 들어갑니다.
EMBEDDING SELF-HOSTED PLAYERS 밑에 DOWNLOADS 에서 보면
JW Player 7 (Self-Hosted) 에 라이센스 키, 버전, 릴리즈 일자, 다운로드 순서로 배열되어 있는데….
라이센스 키는 COPY를 통해 복사하면 되고, 소스는 DOWNLOAD 링크를 통해 받으면 됩니다.
여기서는 소스는 다운로드 받지 않고, 외부 cdn 서버에 올려져 있는 js 파일들을 통해 JW Player 를 동작하는 방법에 대해서 살펴봅니다.
아래는 필자가 쓰고 있는 JW Player 소스입니다.
– 파란색 부분은 JW Player 라이브러리 등 JS 파일로 외부의 것을 사용한 것입니다.
– jwplayer.key 파란색 부분은 위에서 언급한 라이센스 키 부분으로 획득한 라이센스 키를 적어주면 됩니다.
– 빨간색 부분은 동영상 파일이 위치한 URL을 적어주면 됩니다.
– 초록색 부분은 동영상 대기시 화면 이미지 파일, 오른쪽 상단에 표시될 문구 (대기시에만 표시됨), 미디어ID 순서입니다.
|
<!DOCTYPE html> <!– JWPLAYER 7 LIB –> <!– STREAMROOT API (PLACE IT BEFORE THE STREAMROOT PROVIDER) –> <!– STREAMROOT PROVIDER FOR JWPLAYER 7.4 –> </head> <body bgcolor=”#00000″> </script> |
실제 구동되는 화면 예)