안녕하십니까 기술지원팀 민솔입니다.
이번에 소개할 부분은 Node.js 및 npm 설정에 대해 소개하려고 합니다.
1. Nodejs 소개
1-1. Nodejs 란?
Nodejs 란 개발용 언어인 자바스크립트를 서버에서도 사용할 수 있도록
설계한 서버 사이트 스크립트 언어이자 소프트웨어 플랫폼을 말합니다. V8 이라는 오픈 소스의 자바스크립트 엔진 위에서 확장성이 있는 네트워크 프로그램을 제작하기 위해 만들어졌습니다.
Nodejs 는 실제 서버를 사용하는 데 있어서 자원의 활용률이 좋기 때문에
서버의 상태가 지속적으로 유지되어야 하는 대규모 거래사이트 등에서 자주 사용되고 있습니다.
(* 소프트웨어 플랫폼 : 다양한 애플리케이션이 작동되는 데 기반이 되는 소프트웨어를 말합니다)
1-2. NPM 이란?
Npm 이란 (Node Package Manager) nodejs 로 생성된 모듈을 웹이나 서버에서 다운로드 받아 설치하고 그 모듈들을 관리할 수 있는 프로그램이라고 할 수 있습니다.
Apache 처럼 버전에 따른 모듈을 설치해야 하지 않고 버전을 낮추거나 하지 않고
명령어를 통하여 모듈이나 심지어는 npm 의 버전까지도 설정할 수 있기 때문에
활용도가 높은 프로그램입니다.
Npm 으로 설치한 모듈을 관리하는 데에도
의존성이 있는 모듈들이 존재하기 때문에 별도의 package.json 파일을 통해
추후에 설치한 모듈들을 배포할 때 사용되었던 모듈을 그대로 설치할 수 있게도 합니다.
2. Nodejs 설치
2-1. os별 Nodejs 패키지 설치
1) Ubuntu 16.04 (xenial) 에서 버전별로 설치가 가능합니다.
|
# apt-get install g++ curl libssl-dev git-core make # curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash – nodejs 를 설치하기 위해 apt-get 으로 필요한 패키지를 설치한 다음 원하는 버전의 소스를 받아옵니다.
|
2) nodejs 소스를 받아로게 되면 apt-get 으로 설치를 진행합니다.
|
# apt-get -y install nodejs # dpkg –list |grep nodejs |
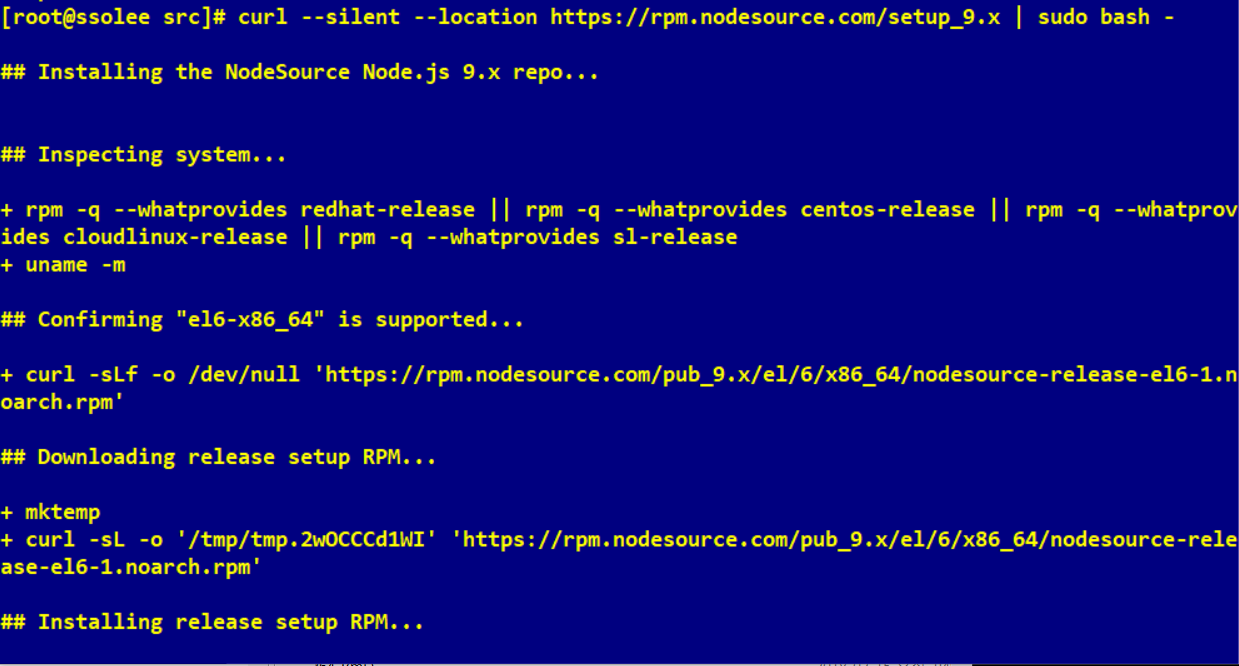
3) Centos 6 버전도 설치 가능하며 yum 으로 설치 진행이 가능합니다.
|
# curl –silent –location https://rpm.nodesource.com/setup_9.x | sudo bash – # yum install -y nodejs |
4) nodejs 는 소스 설치도 가능합니다. Nodejs 공식 홈페이지에 소스를 받아 설치합니다.
|
# cd /usr/local/src # wget http://nodejs.org/dist/v0.10.15/node-v0.10.15.tar.gz # tar xvzf node-v0.10.15.tar.gz # ./configure # make # make install # node -v v0.10.15 |
3-1. NPM 설정 및 명령어
1) nodejs 를 설치하면 npm 을 사용할 수 있습니다. 명령어는 아래와 같습니다.
|
# npm -v : npm 버전을 확인합니다. # npm -h : npm 사용을 위한 도움말 명령어를 출력합니다. # npm init : package.json 을 생성하여 새로운 프로젝트를 생성합니다. # npm install : npm 으로 필요한 모듈을 절치합니다. ( npm install @version 특정버전으로 설치가 가능합니다) # npm uninstall [모듈 명] : 설치한 모듈을 제거합니다. # npm install -g [모듈 명] : 모듈을 전역으로 설치, 쉘에서도 사용할 수 있도록 합니다. # npm update [모듈 명] 설치한 모듈을 업데이트 합니다. # npm dedupe : 프로젝트 내에 여러개의 중복된 패키지를 정리합니다. # npm start | stop | restart : npm 을 작동 혹은 끄거나 재시작합니다. |
3-2. NPM 업그레이드 및 다운그레이드
1) 명령어를 입력하여 원하는 버전의 npm 설치를 진행합니다.
|
# npm -v → npm 이 설치되어 있는 버전을 확인합니다. # npm install -g n ( n모듈 설치를 통해 npm 버전을 자유롭게 설치할 수 있습니다.) # npm install -g npm@lts → npm 설치 시 lts 버전으로 설치합니다. # npm install -g npm@stable → npm 설치시 안정화된 버전으로 자동 설치합니다. # npm install -g npm@latest-3 → npm 설치시 최신버전으로 설치합니다. -3 를 입력하면 해당 버전으로 설치합니다. # npm install -g npm@5.6.0 → 설치를 원하는 특정 버전으로 npm 을 설치합니다. |
3-3. NPM 모듈 사용하여 web 페이지 생성
1) npm 명령어로 웹서버 구성에 필요한 모듈인 http 를 설치한 후에 필요한 패키지를 설치한 후에 스크립트를 작성합니다.
|
# npm install -g http 웹 페이지를 구성하려고 하는 프로젝트 디렉터리 위치에서 vi 편집기로 아래와 같이 작성합니다. var http = require(“http”); http.createServer(function(req, res) { res.writeHead(200, {“Content-Type”: “text/plain”}); res.write(“Hello\r\n”); res.write(“smileserv\r\n”); res.end(); }).listen(8080); (작성 후에 외부에서 접근하려는 포트를 지정해준대로 iptables 에 등록해야 합니다.) |
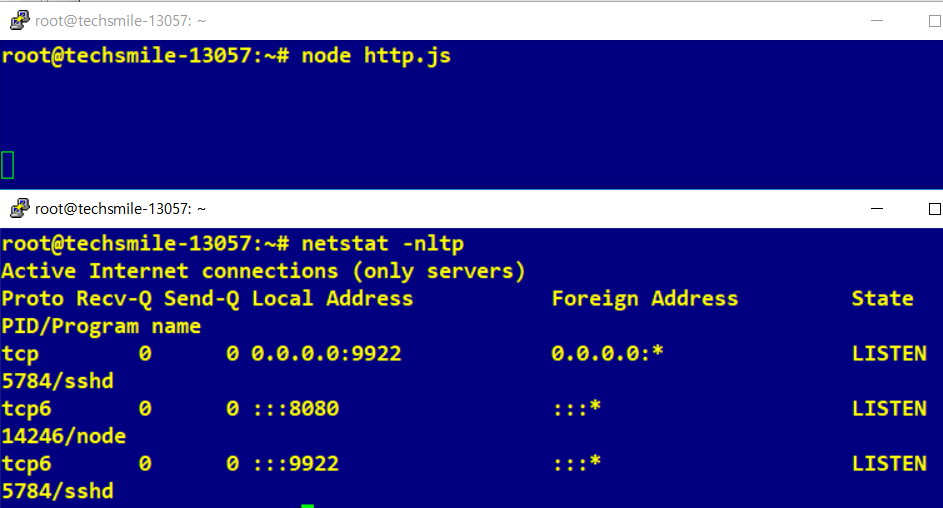
2) node 명령어로 js 파일을 실행시키면 프로세스가 작동중인 부분을 확인할 수 있습니다.
|
# 8080 번 포트로 node 데몬이 작동중인 부분을 확인할 수 있습니다. |
3) 브라우저 창에서 8080 번 포트를 확인 후에 js 가 작동중인 부분도 확인할 수 있습니다.
3-4 package.json 파일 설정
위에서도 언급했듯이 npm 을 사용할 때 서버 내에서 각각의 프로젝트 이름을 생성한 후 페이지를 구동할 수 있기 때문에 npm init 명령어를 통해서
프로젝트 명이나 패키지를 사용할 사용자 까지도 설정할 수 있습니다.
|
# npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (root) root version: (1.0.0) description: git repository: author: license: (ISC) About to write to /root/package.json: { “name”: “root”, “version”: “1.0.0”, “main”: “index.js”, “scripts”: { “test”: “echo \”Error: no test specified\” && exit 1″ }, “author”: “”, “license”: “ISC”, “dependencies”: { “npm”: “^5.6.0”, “underscore”: “^1.8.3” }, “devDependencies”: { }, “keywords”: [], “description”: “” } # npm install -g mocha –save-dev → –save-dev 옵션을 통해 package.json 파일에 설치되었던 모듈을 확인할 수 있습니다. |