pm2 포트 모니터링
pm2 포트 모니터링
PM2는 Node.js 애플리케이션의 프로세스를 효율적으로 관리하며 성능과 상태를 모니터링할 수 있는 도구입니다. 특히 PM2는 애플리케이션이 특정 포트에서 잘 동작하고 있는지 확인할 수 있는 포트 모니터링 기능을 제공하여, 서버 운영 시 신뢰성을 높이는 데 유용합니다.
PM2를 통해 사용할 수 있는 주요 모니터링 기능은 다음과 같습니다.
- 실시간 모니터링: 애플리케이션의 CPU 및 메모리 사용량을 실시간으로 확인할 수 있어 시스템 자원 사용을 관리하는 데 도움을 줍니다.
- 다중 프로세스 관리: 여러 Node.js 애플리케이션을 동시에 관리하며 각 애플리케이션의 상태를 모니터링할 수 있습니다. 이를 통해 확장성 높은 애플리케이션을 안정적으로 운영할 수 있습니다.
- 포트 상태 확인: 특정 포트에서 실행 중인 애플리케이션이 정상 작동 중인지 확인할 수 있으며, 문제가 발생하면 프로세스를 자동으로 재시작할 수도 있습니다.
- 웹 인터페이스(PM2 Plus): PM2 Plus와 같은 웹 기반 대시보드를 활용하면 애플리케이션의 상태를 직관적으로 확인할 수 있어 모니터링이 더욱 편리해집니다.
이러한 기능들을 통해 PM2는 서버 상의 Node.js 애플리케이션을 안정적으로 운영하고 모니터링하는 데 필수적인 도구로 자리 잡고 있습니다.
포트 모니터링 설정 예제
아래는 로컬 환경에서 PM2를 사용하여 80, 443 포트가 정상 동작하는지 5초마다 체크하는 설정 예제입니다.
PM2 설치 과정
PM2를 사용하여 포트를 모니터링하기 위해서는 우선 PM2를 설치해야 합니다. 아래는 Ubuntu 24.04 환경에서 PM2 설치를 진행하는 방법입니다.
1. Node.js 및 npm 설치
PM2는 Node.js 애플리케이션을 관리하는 프로세스 관리자이므로, 먼저 Node.js와 npm(Node Package Manager)이 설치되어 있어야 합니다. Ubuntu 24.04에서는 다음 명령어를 사용해 Node.js와 npm을 설치할 수 있습니다.
|
# apt update # apt install -y nodejs npm |
Node.js와 npm이 정상적으로 설치되었는지 확인하려면 다음 명령어를 사용합니다.

|
# node -v # npm -v |
2. PM2 설치
이제 npm을 사용하여 PM2를 글로벌하게 설치할 수 있습니다. 다음 명령어를 실행하세요.
| # npm install -g pm2 |
설치가 완료되면, PM2가 정상적으로 설치되었는지 확인하기 위해 버전을 출력해봅니다.

| # pm2 -v |
3. PM2 시작 및 기본 설정
PM2 설치가 완료되었으면, PM2를 시작하고 필요한 기본 설정을 진행합니다. PM2는 시스템 부팅 시 자동으로 실행되도록 설정할 수 있으며, 기본적으로 다양한 로그 및 상태 정보를 관리하므로 서버 모니터링에 적합합니다.
| # pm2 startup |
이제 PM2가 설치되었으며, 포트 모니터링 기능을 사용할 준비가 되었습니다.
파일 생성
PM2로 포트 모니터링을 설정하기 위해 monitor.js와 ecosystem.config.js 파일을 생성합니다.
모니터링 스크립트 작성 (monitor.js)
먼저, monitor.js 파일을 생성하여 PM2가 관리하는 프로세스로 80번과 443번 포트 상태를 주기적으로 체크하는 코드를 작성합니다.
| # vi monitor.js |
다음은 monitor.js 파일 내용입니다.
const http = require('http');
const pm2 = require('pm2');
const ports = [80, 443];
const interval = 5000; // 5초 간격으로 체크
function checkPort(port) {
return new Promise((resolve, reject) => {
const options = {
method: 'HEAD',
host: 'localhost',
port: port,
path: '/',
};
const req = http.request(options, (res) => {
resolve(res.statusCode);
});
req.on('error', (err) => {
reject(err);
});
req.end();
});
}
function startMonitoring() {
pm2.connect((err) => {
if (err) {
console.error('PM2 연결 에러:', err);
process.exit(2);
}
pm2.list((err, list) => {
if (err) {
console.error('PM2 리스트 에러:', err);
process.exit(2);
}
const pm_id = list.find(proc => proc.name === 'port-monitor').pm_id;
setInterval(() => {
ports.forEach((port) => {
checkPort(port)
.then((status) => {
console.log(`Port ${port} is up. Status code: ${status}`);
pm2.sendDataToProcessId({
id: pm_id,
type: 'process:msg',
data: {
port: port,
status: 'up',
statusCode: status
},
topic: 'status'
}, (err, res) => {
if (err) console.error(err);
});
})
.catch((err) => {
console.error(`Port ${port} is down. Error:`, err);
pm2.sendDataToProcessId({
id: pm_id,
type: 'process:msg',
data: {
port: port,
status: 'down',
error: err.message
},
topic: 'status'
}, (err, res) => {
if (err) console.error(err);
});
});
});
}, interval);
});
});
}
startMonitoring();
PM2 설정 파일 작성 (ecosystem.config.js)
다음으로, ecosystem.config.js 파일을 작성하여 PM2가 monitor.js 스크립트를 관리하도록 설정합니다.
| # vi ecosystem.config.js |
ecosystem.config.js 파일의 내용은 다음과 같습니다.
module.exports = {
apps: [
{
name: 'port-monitor',
script: './monitor.js',
watch: true, // 파일 변경 시 자동으로 재시작
env: {
NODE_ENV: 'production'
}
}
]
};
모니터링 시작 및 로그 확인
이제 설정한 파일을 사용하여 PM2에서 포트 모니터링을 시작하고 로그를 확인할 수 있습니다.
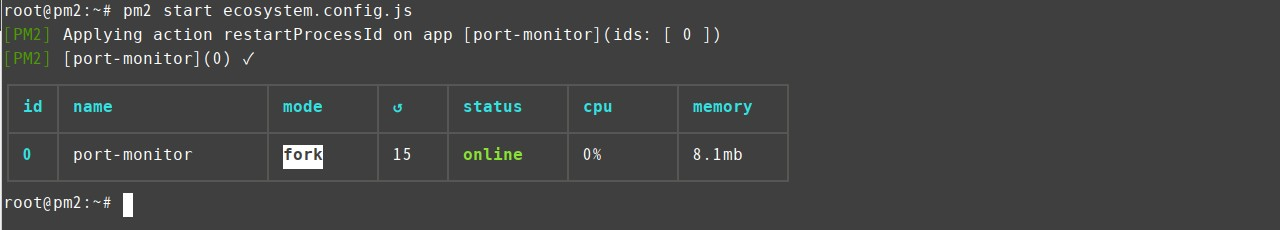
모니터링 시작

| # pm2 start ecosystem.config.js |
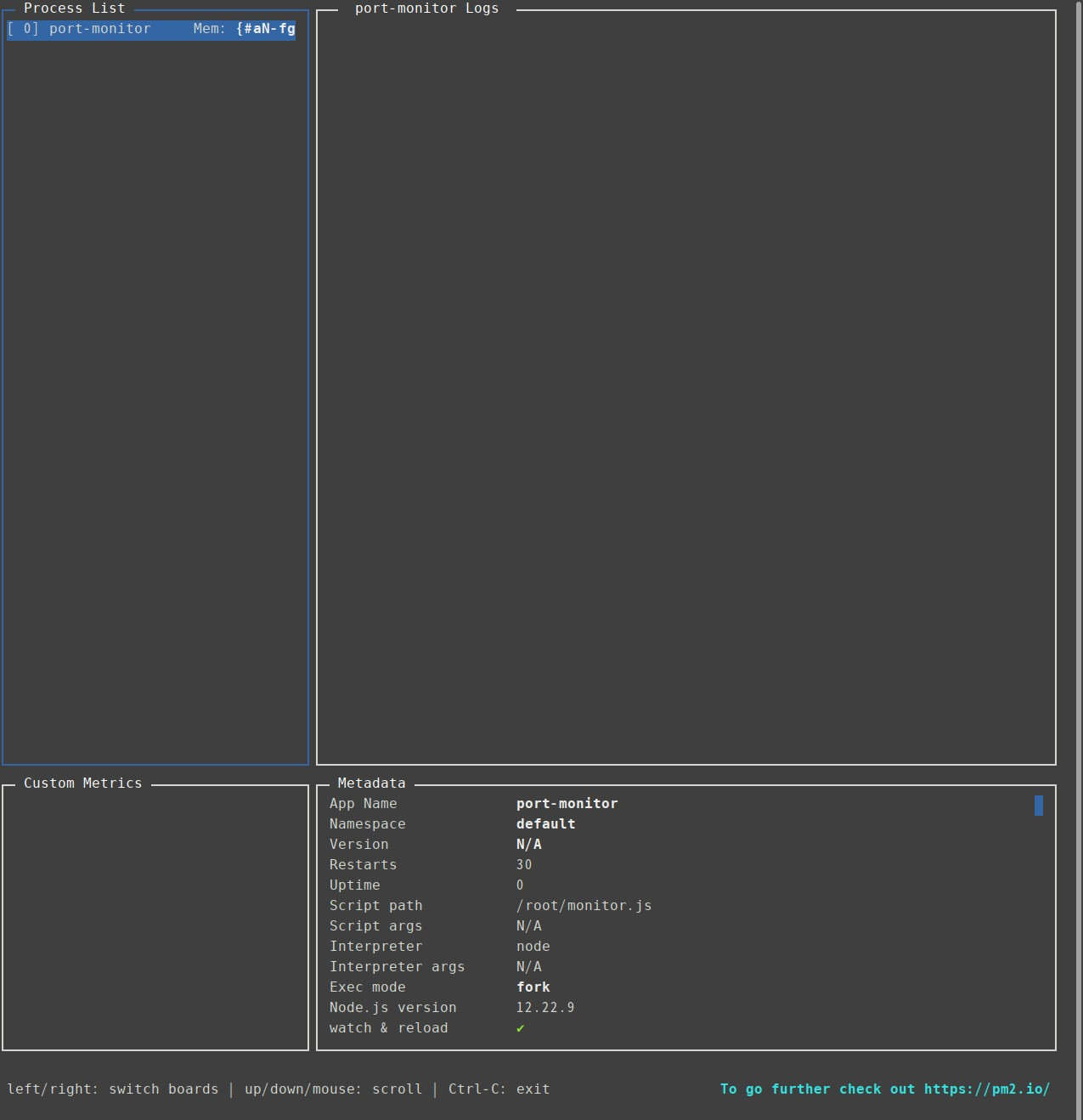
실시간 모니터링 대시보드

| # pm2 monit |
프로세스 관리 명령어
아래는 PM2에서 프로세스를 확인하고 관리하는 주요 명령어입니다.
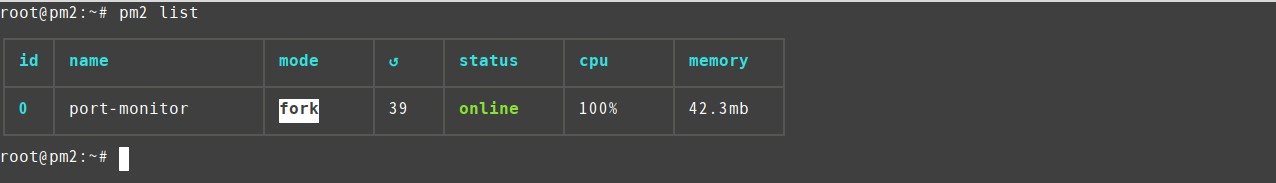
프로세스 리스트 확인

| # pm2 list |
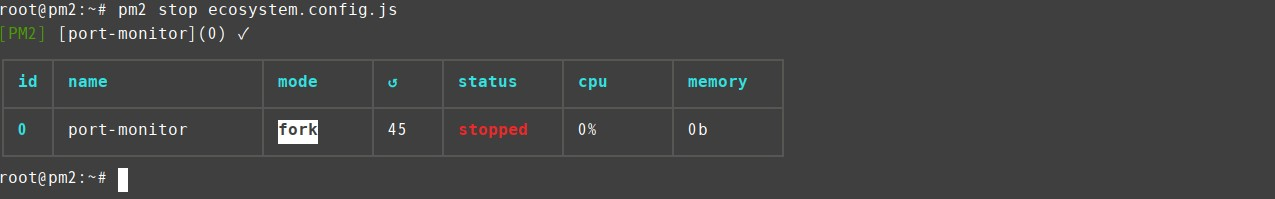
특정 프로세스 중지

| # pm2 stop ecosystem.config.js |
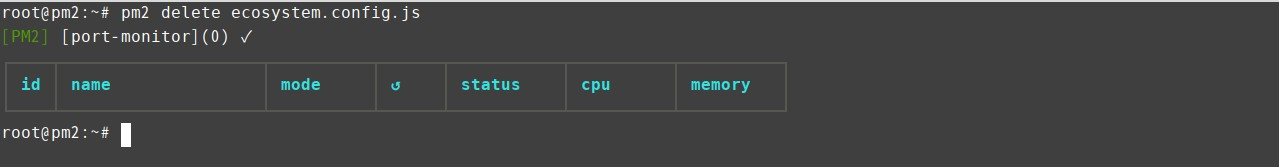
특정 프로세스 삭제

| # pm2 delete ecosystem.config.js |
위의 설정을 통해 PM2가 80번과 443번 포트를 실시간으로 모니터링하도록 구성할 수 있으며, 문제가 발생하면 PM2에서 로그를 통해 상태를 확인하고 필요한 조치를 취할 수 있습니다.
pm2 포트 모니터링
pm2 포트 모니터링
pm2 포트 모니터링
pm2 포트 모니터링
pm2 포트 모니터링




