스트리밍 서비스 MPEG DASH , HLS 재생을 위한 플레이어 로
오픈소스 자바 스크립트 라이브러리 인 Shaka player 를 사용하여 재생 테스트를 해보았습니다.
Git hub
|
https://github.com/shaka-project/shaka-player |
Shakaplayer 는 MPEG DASH 와 HSL 모두 VOD, LIVE 재생을 지원한다고 합니다.
git hub 에서 다운로드 하면 아래 와 같이 파일들과 데모 를 확인 할 수있습니다.

튜토리얼 문서를 제공하고 있습니다.
| https://shaka-player-demo.appspot.com/docs/api/tutorial-welcome.html |
player 빌드를 위해서는 아래 조건이 필요합니다.
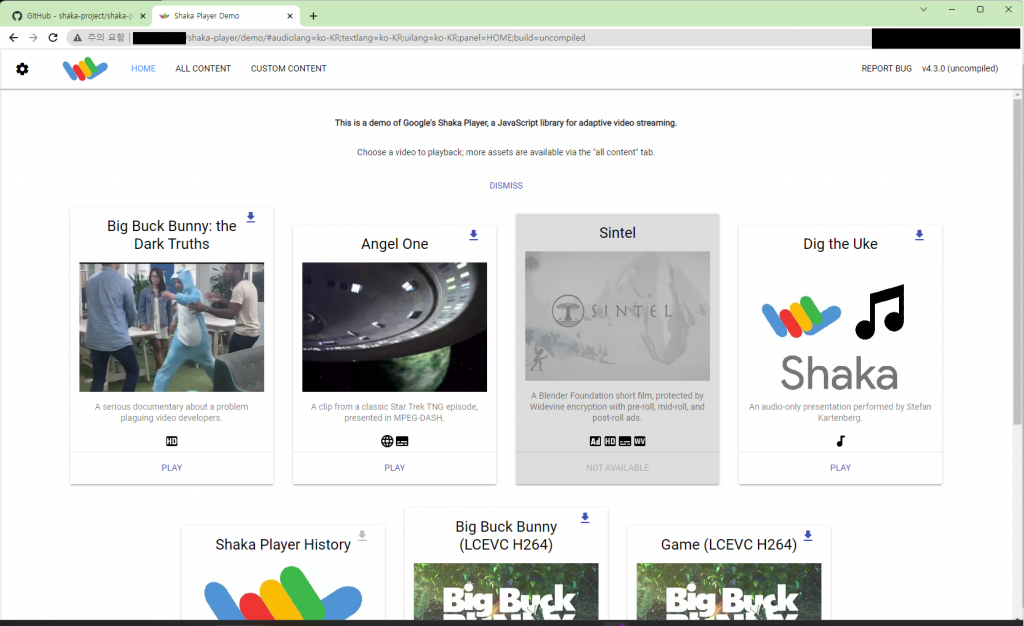
웹 브라우져에서 접속시 아래 와 같이 데모 페이지를 확인 할 수 있습니다.

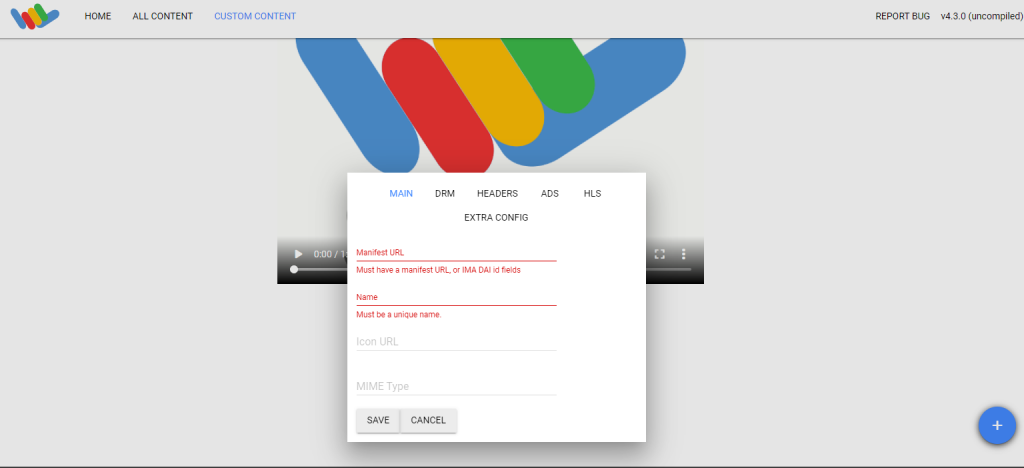
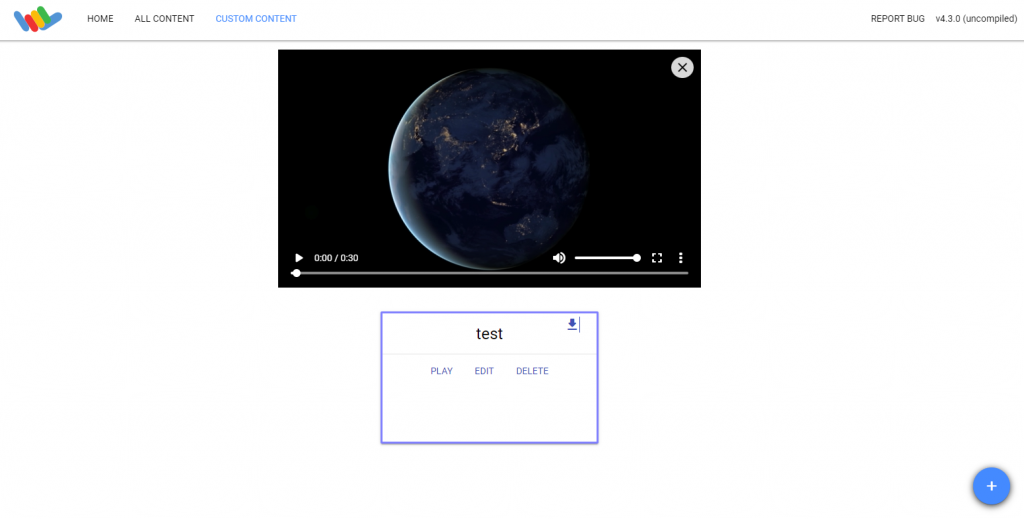
상단 메뉴중 CUSTOM Contents 를 클릭 하고 오른쪽 아래 + 버튼을 클릭하면
직접 영상 소스의 Manifest URL 을 입력하여 저장 , 재생 도 가능합니다


빌드한 플레이어의 사용법 은
| https://shaka-player-demo.appspot.com/docs/api/tutorial-basic-usage.html |
에서 확인 가능한 것 과 같이
웹으로 접속할 html 페이지를 만들고

| <!DOCTYPE html> <html> <head> <!– Shaka Player compiled library: –> <script src=”./shaka-player/dist/shaka-player.compiled.js”></script> <!– Your application source: –> <script src=”myapp2.js”></script> </head> <body> <video id=”video” width=”640″ poster=”//shaka-player-demo.appspot.com/assets/poster.jpg” controls autoplay></video> </body> </html> |
위 html 페이지에서 불러올 myapp.js 를 구성하여 재생 합니다.

|
// myapp.js const manifestUri = function initApp() { // Check to see if the browser supports the basic APIs Shaka needs. async function initPlayer() { // Attach player to the window to make it easy to access in the JS console. // Listen for error events. // Try to load a manifest. function onErrorEvent(event) { function onError(error) { document.addEventListener(‘DOMContentLoaded’, initApp); |
manifestUri 부분에 재생 하려는 다른 영상 소스 주소로 변경하여 확인 가능합니다
웹 브라우져로 접속하면 재생 확인 가능합니다.

지금까지 구글에서 제공하는 player 테스트 였습니다.



