
본 글은 지그재그 에이블리 앱 UI/UX 비교 1부와 연결되는 글입니다.
지그재그 에이블리 앱 UI/UX 비교 – 2부

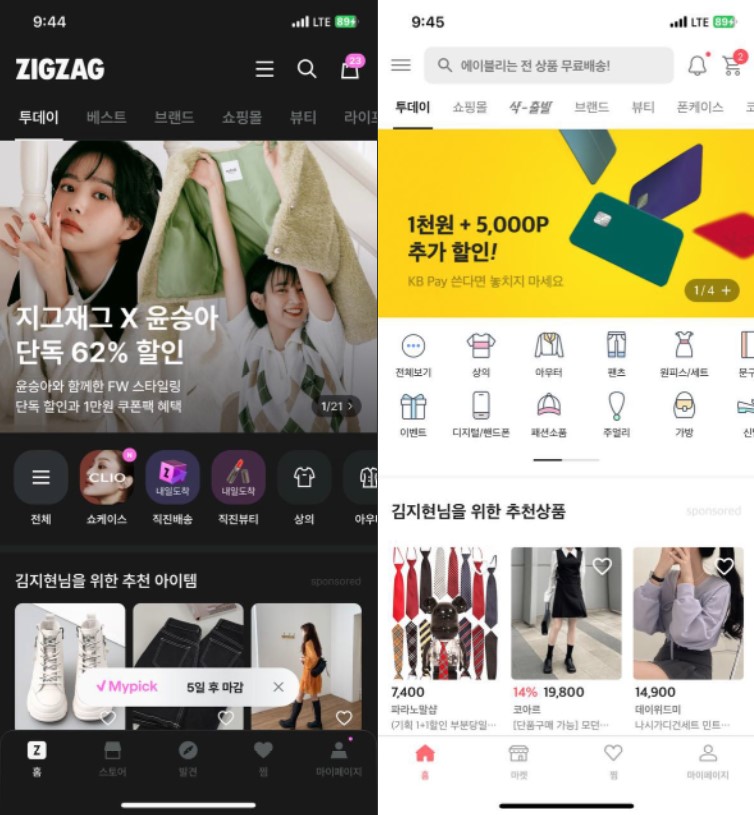
왼쪽은 지그재그, 오른쪽은 에이블리의 메인 페이지 화면이다.
지그재그 에이블리 앱에서 먼저 눈에 띄는 차별점은 다크모드이다.
지그재그는 라이트모드와 다크모드 두 환경을 사용자에게 재공한다.
글쓴이는 대부분 다크모드를 지원하는 서비스에서는 모두 다크모드를 이용한다.
눈이 편하기도 하고, 개인적으로 디자인 면에서도 다크모드를 추구하는 편이다.
지그재그의 메인 페이지는 딱 보기에는 깔끔하지만 쇼핑 어플 치고는 복잡하다.
처음 메인페이지에 들어갈때 큰 팝업이 뜨고,
작은 광고성 팝업들이 수시로 화면에 배치되어 지그재그 서비스 초반과 달리 광고가 과하게 많아 졌다고 느낀다.
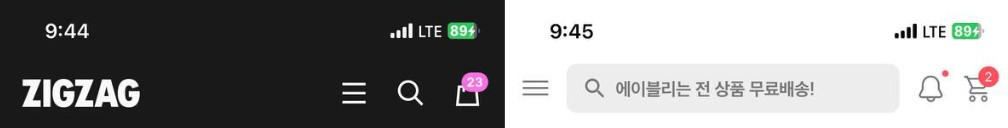
메인페이지 상단

검색창이 메인 화면에 활성화 되어있는 것과 아닌것의 차이점은
서비스를 처음 사용 하는 유저에게는 접근성을 높혀준다는 점과
이미 서비스에 익숙해저 있는 유저에게는 불필요하게 시선을 분산 시킬 수 있다는 점이다.
![]()
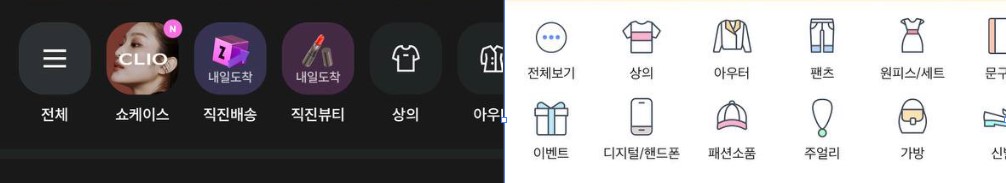
지그재그와 에이블리가 고정적으로 있는 상단 스크롤 메뉴는
메인 페이지에서 가장 불필요한 부분이라고 생각한다.
실제 두 어플을 매우 오랜시간 사용하면서 상단의 스크롤 메뉴를 이용한 적은 없다.
상의, 아우터, 하의 등 옷의 카테고리가 나누어진 메뉴가 아닌
브랜드, 빠른배송 등의 카테로리로 나는 메뉴였기 때문이라고 생각하고,
하단으로 레이아웃 되어있는 배너, 추천 상품들과 같은 이미지들이 배치되며
텍스트 형식의 스크롤 메뉴에는 시선도 잘 가지 않으며, 사용자가 필요로 하는 기능을 제공하지도 않는다 생각한다.
배너는 두어플이 비슷한 레이아웃을 가지고 있었고, 지그재그는 배너의 세로 사이즈를 더 크게잡고
하단 의류 카테고리를 한줄로, 에이블리는 배너 사이즈를 줄여 하단 의류 카테로리를 두줄로 배치하였다.
메인페이지 스크롤 메뉴

개인적으로 의류 카테고리는 지그재그가 더 보기 편했다.
메뉴는 많은 양의 컨텐츠를 한눈에 보기 편하게 하여 불필요한 동작없이 메뉴를 선택할 수 있도록 하는것도 맞지만
많은 메뉴를 늘어뜨려 두면 복잡해 지면서 원하는 메뉴를 찾지 못하는 상황이 발생하기도 한다.
그런면에서 지그재그의 한줄 메뉴가 좀더 원하는 메뉴를 찾기 수월했다.
또 에이블리의 아이콘보다 지그재그의 아이콘이 더 깔끔하고 보기 편했다.
에이블리는 아이콘에 컬러를 주었고, 영역이 없이 아이콘만 배치되어 개방감은 있었지만
많은 양의 메뉴의 표현을 위해 아이콘의 양이 많아지며 정돈되어 보이지 못하는 느낌을 받았다.
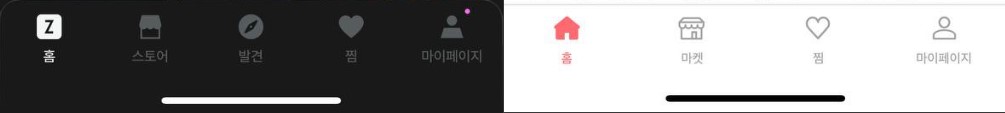
하단 메뉴 (픽스메뉴)

하지만 아쉽게도 가장 하단에 고정되어 따라다니는 메뉴는 에이블리가 더 사용자에게 친숙하게 다가왔다.
에이블리에는 없지만 지그재그에는 발견이라는 메뉴가 추가되어있다.
이 발견이라는 메뉴에 들어가게 되면 스타일링 사진들을 볼 수 있다.
마치 잡지를 보는 것 같은 느낌을 받았다.
하단에 고정되어 따라오는 메뉴는 어느 페이지에 가든 쉽게 접근할 수 있도록 역할을 하는데
잡지같은 스타일링 이미지 페이지가 하단 메뉴에 들어갈 필요가 없다고 생각하며
“발견”이라는 메뉴를 보았을때 그 페이지가 어떤 페이지 인지도 추측되지 않는다.
에이블리는 하단에 컨텐츠가 아닌 사용자가 기능적으로 많이 찾는 페이지만으로 구성하였다는 점에서
목적에 맞게 레이아웃 배치가 되었다고 생각한다.





