최근 워드프레스 기반으로 만든 보안서버(www.boanserver.com)를 오픈하면서
페이스북에 링크 할 때, 페이지에 대한 설명과 썸네일이 정확하지 않은것을 발견하게 되었다.
페이스북이 자동으로 페이지에 대한 정보를 반영하기 때문인데,
페이스북에서 노출시키는 페이지 정보는 다음 링크에서 확인 할 수 있다.
https://developers.facebook.com/tools/debug/og/object/
URL부분에 도메인을 입력하면, 현재 노출되고 있는 페이지 정보를 확인할 수 있다.
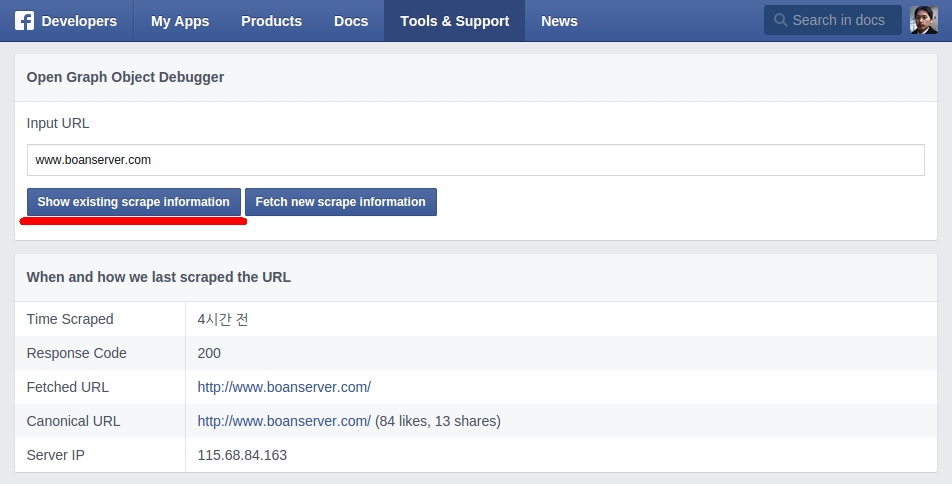
아래와 같이 도메인을 입력하고 Show existing scrape information을 누르면 정보가 나온다.
아래 부분에 나열된 메타테그가 페이스북이 표시하는 값인데
“og:”라는 값을 php파일에 삽입해서 자동으로 인식하는 방식이다.
워드프레스의 경우 header.php 파일을 찾아서 다음 메타태그를
<head>와 </head>사이에 넣어준다.
사이트 이름 → <meta property=“og:site_name” content=“사이트 이름”/>
컨텐츠 제목 → <meta property=“og:title” content=“컨텐츠 제목”/>
컨텐츠 설명 → <meta property=“og:description” content=“컨텐츠 설명” />
컨텐츠 작성자 → <meta property=“article:author” content=“컨텐츠 작성자” />
공유할 주소 → <meta property=“og:url” content=“공유할 주소” />
썸네일 이미지 주소 → <meta property=“og:image” content=“썸네일 이미지 주소” />
전체 정보를 넣어도 되고, 원하는 정보만 해서 넣어줘도 무방하다.
수정이 완료되면 저장한 뒤
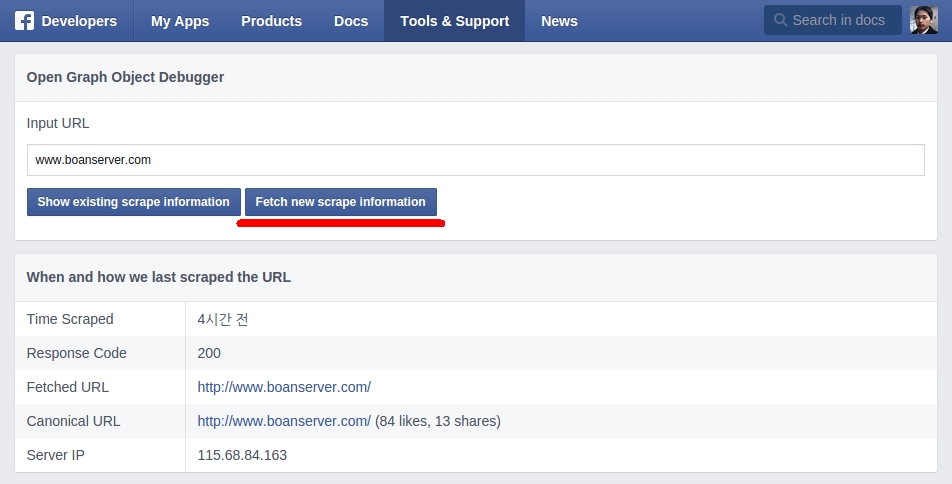
아래와 같이 Fetch new scrape information을 눌러서 정보를 갱신해준다.
페이스북에 들어가서 확인할 차례!
맨션 부분에 도메인을 입력해주면
아래와 같이 페이지 정보와 썸네일이 반영된 것을 확인 할 수 있다.
메타태그로 한번 수정해 놓고 사용 하다가
페이지 정보가 바뀌게 되면
메타태그도 같이 수정해주는 습관을 들이는 것이 좋을 것 같다.
[polldaddy rating=”7739789″]