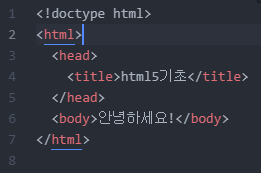
HTML기초
HTML = 인터넷의 하이퍼텍스트를 표현하기 위한 언어
- 부모태그 = 자신에게 속해있는 자식태그를 가진태그
- 자식태그 = 부모태그 안에 속하여 있는 태그
- 형재태그 = 같은 선상에 있는 태그
ex)

- Head와 body는 html의 자식태그 이며 둘은 형재태그다.
- 반대로 html은 head와 body의 부모태그 이다.
- Title의 부모태그는 head이며 html의 손자태그 이다.
-
<>과 </> 사이에는 눈에 보이지 않는 공간이 있다고 생각하면 된다.
Tad키를 눌러 드려쓰기를 하게 되면 1번칸과 6번칸에 있는 HTML사이에 들어가 있다는 것을 한눈에 보기 위해 사용한다.
상강의 doctype은 이 글을 해석할 도큐먼트에게 이 파일이 도큐먼트언어로 되어있음을 설명하는 것
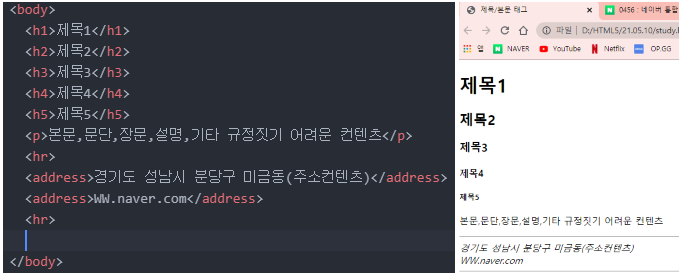
HTML태그 – 기능

- H1,,h2,,태그는 웹의 아이콘을 만들어 나갈때 주로사용
- <p>태그는 설명과 같이 본문,문단 등을 넣는 태그
- <hr>은 중간에 선을 만들어 구문을 지어주는 구분선태그
- <address>는 주소,웹주소 등 주소를 넣어주는 태그
- 홀태그 = </>마침 태그가 없는 태그
- 쌍태그 = </>마침 태그가 있는 태그
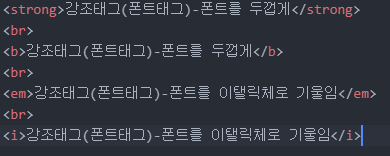
HTML태그 – 강조


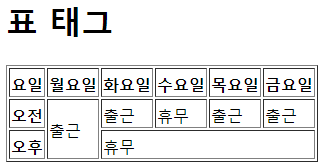
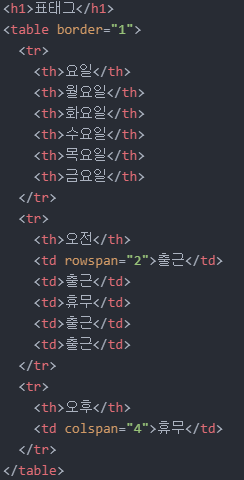
HTML 표 태그


- <table> = 표를 만들때 사용하는 태그, border속성태그는 표의 테두리를 지정해주는 속성태그
- <tr> = <table>의 자식태그로 표의 행(가로줄)을 뜻한다.
- <th> = <tr>의 자식태그로 가로방향의 한칸을 뜻하며 기준값을 적을때 사용한다.
- <td> = <tr>의 자식태그로 가로방향의 한칸을 뜻하며 데이터값을 때 사용한다.
- rowspan = 열 병합, 세로방향으로 병합시킬때 사용, 본인을 포함한 칸수의 값을 적으면 그 값의 칸수가 열(세로)방향으로 병합된다.
- colspan = 행 병합, 가로방향으로 병합시킬때 사용, 본인을 포함한 칸수의 값을 적으면 그값의 칸수가 행(가로)방향으로 병합된다.
- cellspacing = 값을 “0”으로 두어 표의 테두리를 하나의 선으로 만들 수 있다.




