-
HTML5
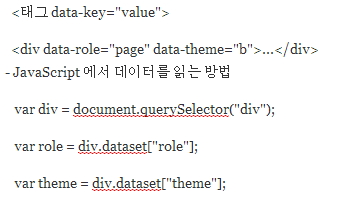
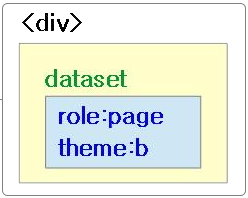
- data-* 속성
-
웹앱 작성
- 시작 HTML 첫페이지
-
웹앱의 첫 로딩
-
<head>
– 캐릭터셋
– 뷰포트 설정
– 바로가기 아이콘
– 프레임웍 링크 또는 로딩
</head>
<body>
<div data-role=”page”> // 하나의 화면을 정의한다.
<div data-role=”header”> // header 라 정의
<h1>Header</h1>
</div>
<div data-role=”content”><h1>Header</h1>
</div>
<div data-role=”footer” data-potion=”fixed” >
<h1>Footer</h1>
</div>
</div>
</body> -
-
- 기타 HTML 페이지
- 다른페이지 이동시 AJAX 통신으로 처리
- AJAX 통신 결과를 시작 HTML에 자동 통합 ( 단일 HTML 모델 )
- 내부 링크를 통한 이동
- 통합 이후 애니메이션 효과
- 시작 HTML 첫페이지
[polldaddy rating=”7739789″]