워드프레스에 기본으로 동영상 추가 및 임베디드 소스 삽입 하는 부분이 있습니다 하지만 실제 소스를 삽입하면
영상이 나오거나 하지는 않습니다 워드프레스를 설치만 하고 임베디드 태그등을 적용하면 적용이 되질 않으며
따로 플러그인을 설치 해줘야 합니다
드드동영상을 링크하는 태그는 embed, object,video등 여러가지가 있으며 그중에 videojs 라는 태그 사용법을 알려드리겠습니다
1. 워드프레스 플러기인 다운로드 및 설치
워드 프레스 플러그인 중에 Video.js – HTML5 Video Player for WordPress 라는 플러그인을 설치해주시면 됩니다
2. 동영상 파일 업로드
idchowto 계정인 50원 컨텐츠전송을 예로 설명 드리겠습니다
50원 컨텐츠 상품(자동인코딩 + 이미지캐시 + VOD) 월 1만원
smilecast.co.kr 접속 후 idchowto 계정으로 로그인 후 자동인코딩 업로드를 통해서 동영상 파입을 업로드
3. 동영상 파일 링크
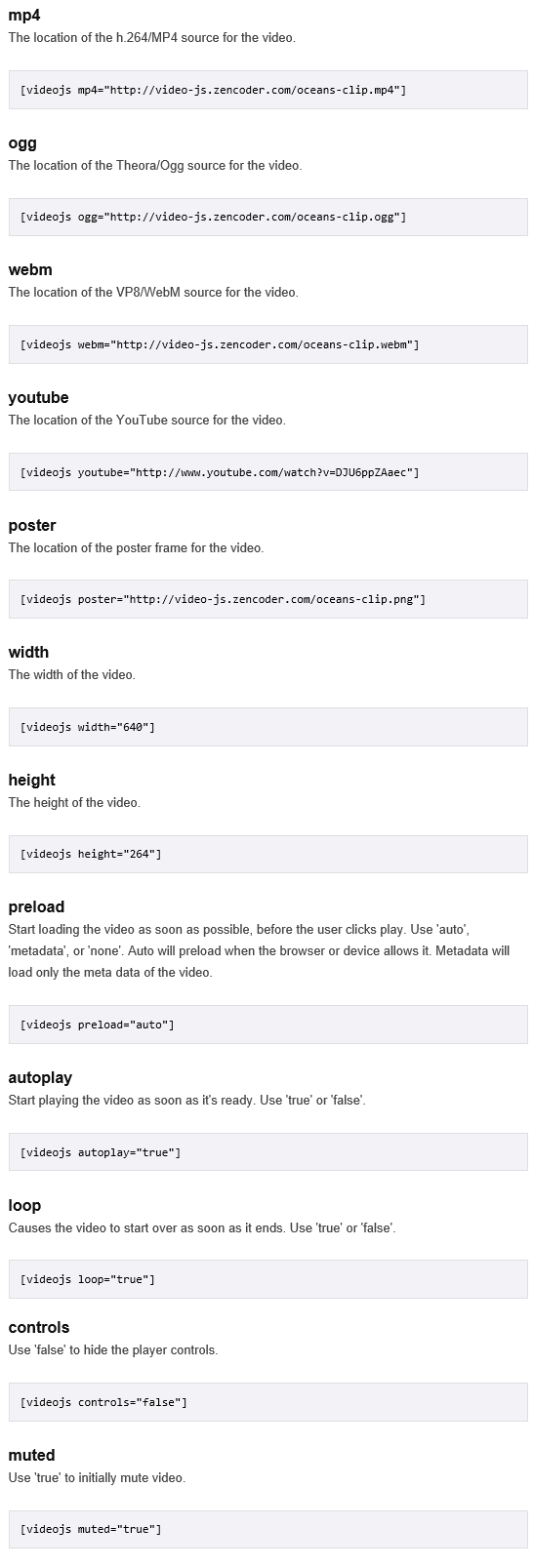
3-1 videojs 태그의 기본 옵션
기본적인 사용법을 확인했으니 샘플로 mp4 파일과 유투브 파일을 링크해 보겠습니다
■ mp4 파일은 기본파일명만 지정해서 링크
[videojs mp4=”http://idchowto.smilecast.co.kr/encode/en_141690044724228.mp4″]
■ 유투브 영상에운 크기 적용 및 자동재생옵션을 포함해서 링크
[videojs width=”854″ height=”510″ autoplay=”true” youtube=”http://www.youtube.com/watch?v=qEYOyZVWlzs”]
여러가지 플러그인이 있겠지만 html5를 지원하는 videojs라는 태그로 간단하게 mp4 파일 및 유투브 영상을 쉽게
워드프레스상에 포함을 시킬 수가 있습니다
여기까지 글을 읽으시느라 수고하셨습니다 뮤직비디오 한편 감상하세영 ^^
[polldaddy rating=”7739789″]