
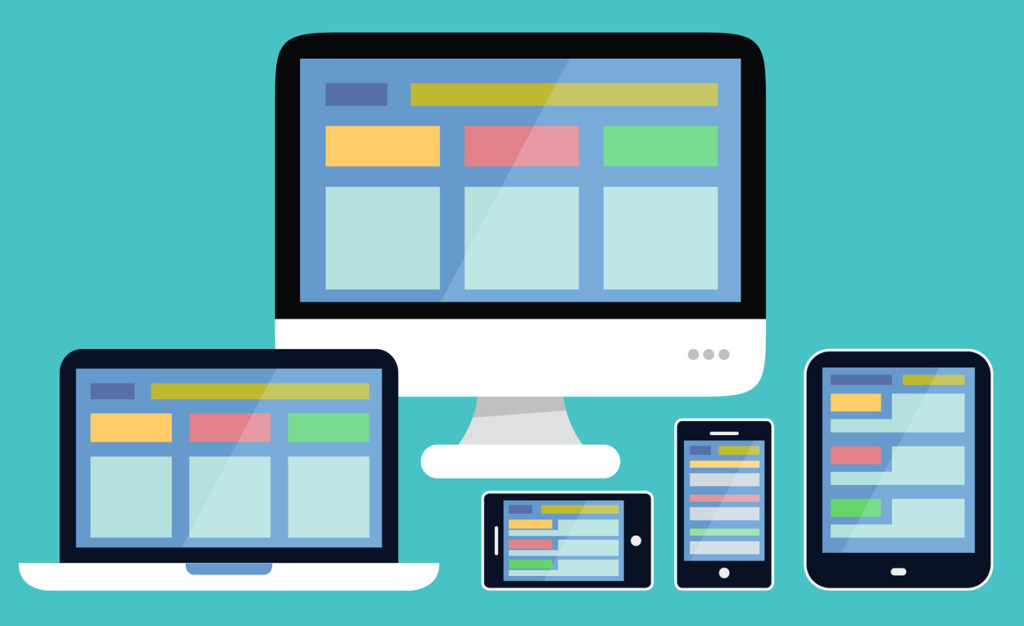
반응형 웹이란 말 그대로 지정한 미디어에 맞게 스타일이 유동적으로 변경되는 형식으로
웹을 제작하는 것에 있어 기본기만 가지고 있다면 사실 반응형 웹으로 전환 하는 것은 생각보다 어려운 일은 아니다.
처음부터 반응형 웹을 계획하고 제작 할 수도 있지만, 이미 제작 되어있는 웹에 반응형을 추가시켜 제작 하기도 한다.
반응형웹 제작에 대해 알아보자
가장 처음에 해주어야 하는 작업은 반응형이 원활히 작동 될 수있게 연결해주는 작업이다.

<meta name=”viewport” content=”width=device-width, initial-scale=1.0, minimum-scale=1, maximum-scale=1, user-scalable=no”>
위에 나와있는 명령어를 입력해 반응형이 정상 작동 할 수 있도록 한다.
위 명령어의 뜻은 아래와 같다.
- initial-scale – 초기비율 (기본값:1)
- minimum-scale – 최소 축소 비율 성정(기본값:0.25)
- maximum-scale – 최대 확대 비율 설정(기본값:5)
- user-scale – 확대/축소 여부 성저(기본값:yes)
그 다음으로는 브레이크 포인트(웹이 반응하여 컨텐츠가 변경되는 포인트)를 설정하여
각 사이즈에 맞게 컨텐츠를 조절하는 작업이다.
사실상 이작업이 가장 메인이기도 하며 이 작업만 수행되면 반응형 작업은 완료 된다.
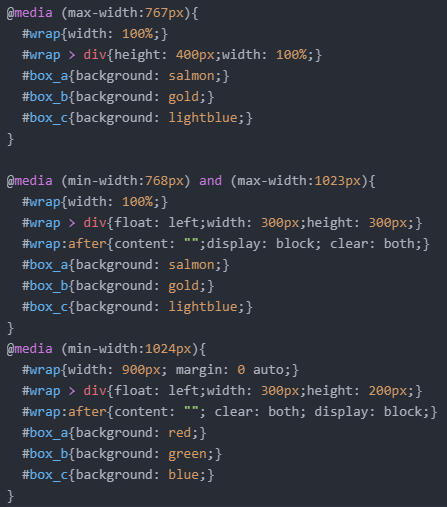
예시를 살펴보며 알아보자

max-width 와 min-width 값을 이용하여 브레이크 포인트를 잡아주었다.
위 예시에서는 브레이크 포인트를 아래와 같이 사용하였다.
- max-width 0 ~ 767px까지의 스타일 적용
- min-width 768px ~ max-width 1023px까지의 스타일 적용
- max-width 1024px 부터의 스타일 적용
브레이크 포인트를 설정 하는 것이 있어 정답은 없다.
기존 웹사이트가 어떤 방식으로 레이아웃 되어 있는지, 어떤 디바이스를 통해 웹사이트를 이용하는 지 등..
많은 이유를 통합하여 정하기 때문이다.
브레이크 포인트를 잡기 어렵다면 디바이스의 크기를 고려하여 정해둔 표준 브레이크 포인트를 사용해도 좋다.
표준 – break point
1024px 이상 (노트북.pc)
468~1024px (패드,태블릿)
320~768px(스마트폰)
반응형 웹사이트를 만들다 보면 px단위를 풀고 유동적인 단위로 변경하는 경우가 매우 많다.
때에 맞는 단위를 사용하는 것이 반응형 웹 디자인에 있어 매우 중요하고,
알맞은 단위를 찾아 내는 것이 작업 시간을 단축시키는 것에 큰 관여를 한다.
반응형 웹을 제작할때 사용하는 여러 단위들 중 가장 많이 사용하는 것들을 위주로 설명하려 한다.
반응형 웹의 단위
- em = 부모태그를 기준
- vw = 브라우저의 가로크기의 기준
- vh = 브라우저의 세로크기 기준
- rem = 가장 상위태그의 기준
반응형 웹의 이미지 사이즈 변경
- fill = 콘텐츠가 박스를 가득 채운다. (여백은 없으나 비율이 맞지 않으면 이미지가 찌그러질 수 있다.)
- contain = 대체 콘텐츠의 가로세로비를 유지하면서, 요소의 콘텐츠 박스내부에 들어가도록 크기를 맞춤 조절한다.(비율이 맞지않으면 여백을 만들어 낸다.)
- cover = 대체 콘텐츠의 가로세로비를 유지하면서, 요소의 콘텐츠 박스 내부에 들어가도록 크기를 맞춤 조절한다. (비율이 맞지않으면 이미지를 잘라낸다.)
- none = 원본 그대로 유지
- scale-down = none과 contain중 대체 콘텐츠의 크기가 더 작아지는 값을 선택