css – 블록레벨 인라인레벨

이미지 출처 : https://www.blockmedia.co.kr/archives/tag/%EB%A0%88%EA%B3%A0
css 를 다룰때 가장 기본이며 꼭 알아야하는 중요한 정의 중 하나, 블록레벨 에 대해서 알아보며
박스의 테두리 = bordel 태그와 박스모델을 함께 알아보자
블록레벨 = 소스와 상관없이 사용하는 범위의 크기가 정해져있는 태그
* 특징
1. 포함한 컨텐츠의 양에 관계없이 부모의 영역기준 100%의 너비를 차지(부모의 너비를 상속받음)
2. 박스형태(직사각형)의구조
3. 일정한규격을가질수있다(너비,높이)
* 규칙
1. 블록레벨요소는 인라인레벨요소를 포함할 수 있다.
2. 블록레벨요소 끼리는 문맥에 맞는 경우에만 포함되거나 포함할 수있다.

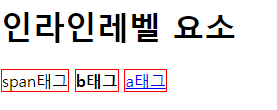
인라인레벨 = 소스의 양에 비례하여 사용 범위가 정해지는 태그
* 특징
1. 포함한 컨텐츠 양만큼의 영역을 차지
2. 라인형태 (줄)의구조
3. 규격의개념이없다(너비,높이)
* 규칙
1. 인라인 레벨요소는 블록레벨요소를 포함할 수 없다.
2. 인라인 레벨요소는 인라인레벨요소끼리 포함하거나 포함되어질 수 있다.

인라인으로 변경 / 블록레벨로 변경
* 인라인 = display: inline;
* 블록레벨 = display: inline-block;
bordel 테두리
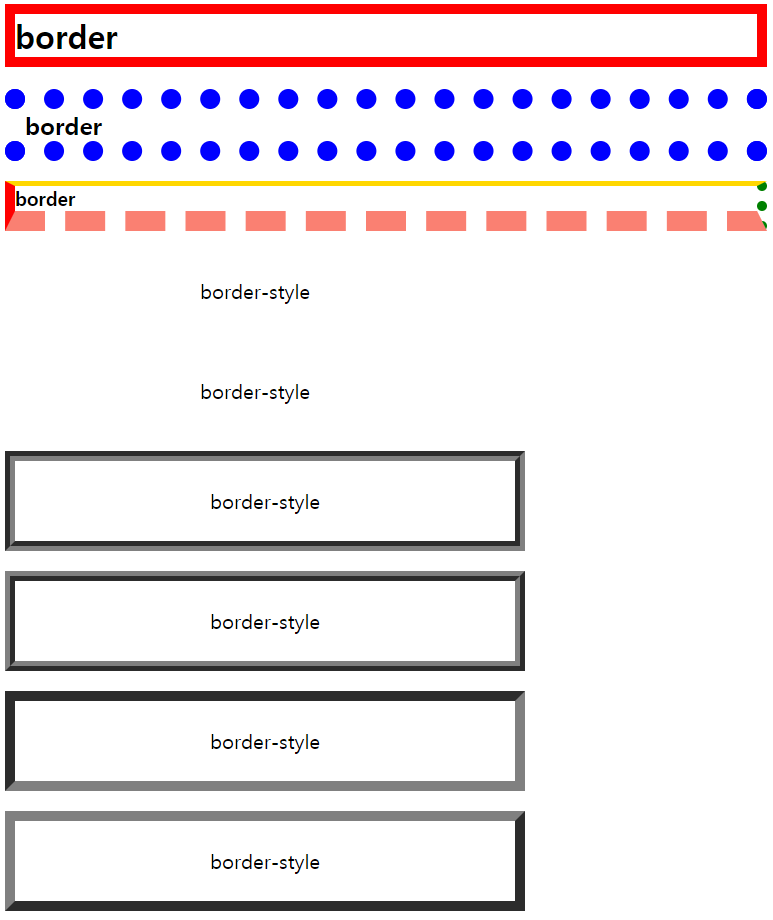
- border = 테두리
- width, style, color로 스타일을 변경해 줄 수 있으며, top, right, bottom, left 로 한부분씩 변경할 수 있다. ex) border-bottom-color : red

- solid
- dotted
- dashed
- none
- hidden
- groove
- ridge
- inset
- outset
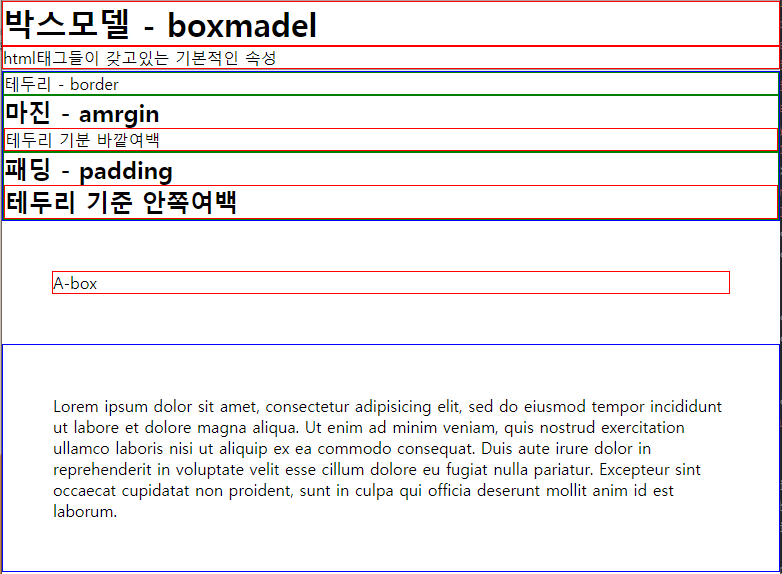
박스모델
- 테두리 – border
- 마진 – amrgin
= 테두리 기준 바깥여백
- 패딩 – padding
= 테두리 기준 안쪽여백
축약하여 작성하기
- border, amrgin, padding 를 사용할때 양옆과 위아래 값을
같게할때 상하, 좌우 순서로 작성해 주면 간단하게 작성할 수 있다. (top,bottom → right, left)
- 각각 크기가 다를때는 시계방향순으로 작성한다.
(top → right → bottom → left )