css
css란 HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 스타일 시트 언어.
css적용 하기
*외부 스타일 시트/방식

- html파일과 css파일을 각각 따로 들어 준다. (내부스타일시트 방식으로 html안에 스타일을 입력해도 되지만, 스타일 언어가 많아지면서 html의 정보가 아래로 내려가 추후 수정, 작업이 부편해질 수 있기 때문에 외부스타일 시트/방식 을 사용해준다.

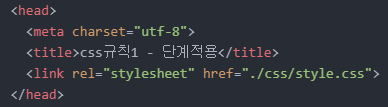
- 스타일을 적용할 html에 <link>를 사용하여 css파일과 연결해 준다.
css 언어

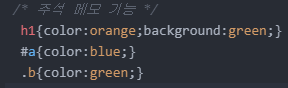
- h1 = 모든 h1태그에 스타일을 적용한다는 의미
- #a = #은 id를 뜻하며 고로, a라는 id를 가진 부분의 스타일을 적용한다는 의미이다.
- .d = .은 class를 의미하며 고로, class b를 가진 부분의 스타일을 적용한다는 의미이다.
- p#a = p태그를 하고있는 a라는 아이디를 가진 태그의 스타일을 변경
우선순위

![]()
- 뒤에 important를 붙히면 무조건 우선순위가 된다.
상속스타일


- div와 h2사이의 띄어쓰기는 자손선택자의 뜻을 가진다. 고로 div의 자손 h2들은 {속성}의 스타일을 받는다 라고 해석 할 수 있다.
- div와 h2사이의 >는 자식이라는 뜻을 가진다. 고로 div의 자식인 h2들은 {속성}의 스타일을 받는다 라고 해석 할 수 있다.
-
<a>는 부모태그로 부터 스타일속성을 물려받지 않는다.
-
상속받는 스타일은 항상 뒷전이기 때문에 지정받은 스타일이 있다면 항상 뒷전 이되어 상속받지 않게 된다.
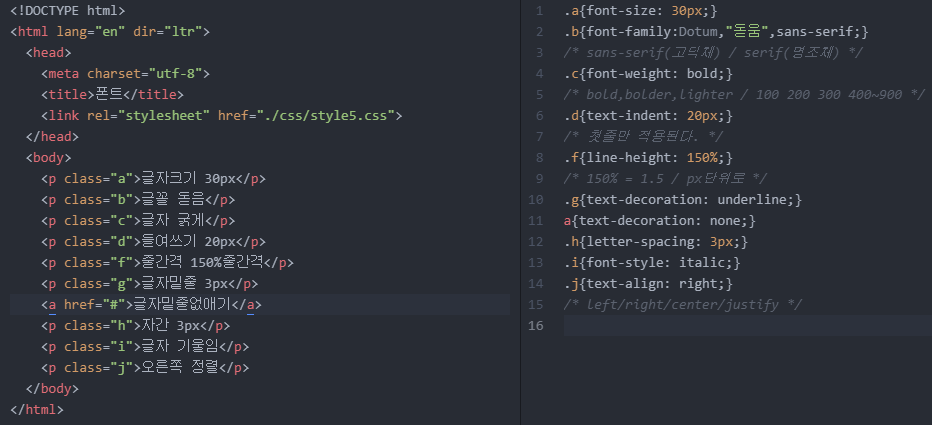
폰트

- 글자크기
- 글꼴
- 글자 굵기
- 들여쓰기
- 줄간격
- 글자밑줄
- 자간
- 글자 기울임
- 글 정렬

- 영문을 대문자로
- 대문자를 소문자로
- 첫자만 대문자로
- 공백 줄이기
- 줄바꿈 하지않기