Videojs-html5-video-player-for-wordpress 플러그인은
워드프레스에 동영상 미디어 파일을 쉽게 재생할 수 있도록 만들어진 플러그인입니다.
1. 플러그인 다운로드 및 설치
플러그인 파일 다운로드 : https://downloads.wordpress.org/plugin/videojs-html5-video-player-for-wordpress.4.5.0.zip
다운로드 받은 플로그인 파일의 압축을 풀어
{wordpress install directory}/wp-content/plugins/ 디렉토리 아래에 업로드 해줍니다.
2. 플러그인 활성화
http://{wordpress install domain}/wp-admin
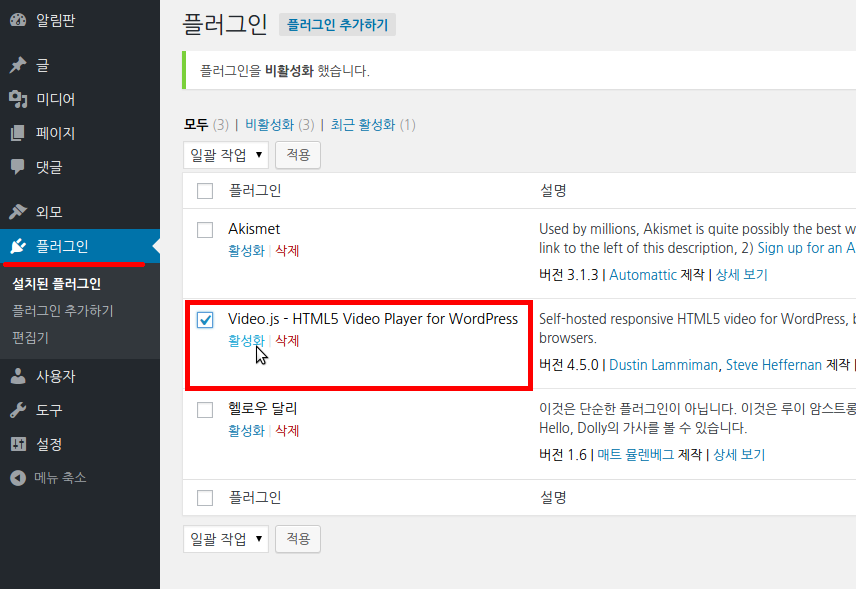
워드프레스 관리자 페이지에 접근해서 왼쪽 플러그인 메뉴항목으로 들어갑니다.
Video.js – HTML5 Video Player for WordPress 플러그인 앞에 네모박스를 체크한다음 [활성화]를 눌러줍니다.
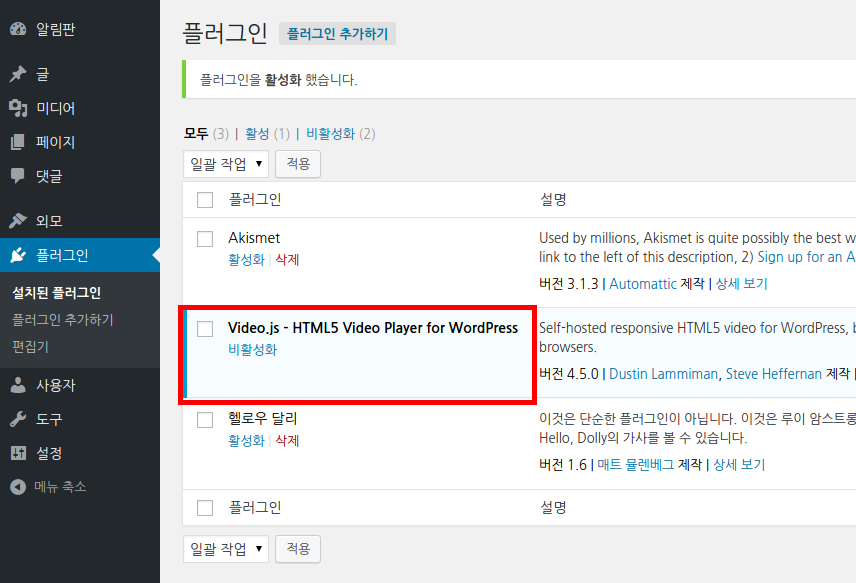
그러면 아래와 같이 해당 플러그인이 활성화되면서 볼드체로 바뀝니다.
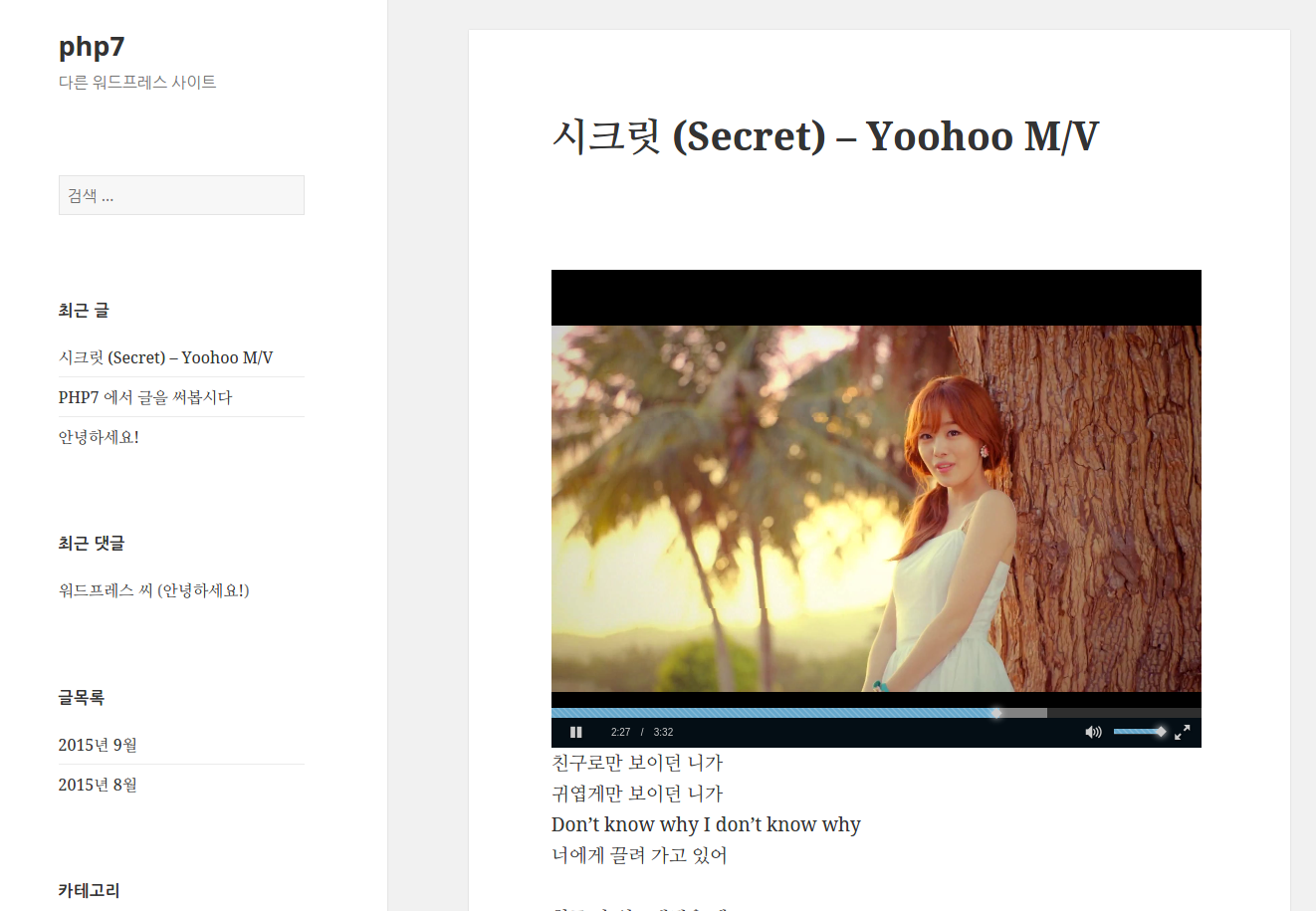
3. 비디오 적용
다음과정은 설치과정만큼 쉽습니다.
자사 50원 컨텐츠 전송 [링크] 과 같은 CDN서비스에 미디어 파일을 업로드 합니다.
예를 들어 50원 컨텐츠 전송 계정에 업로드한 http://neosky.smilecast.co.kr/ 위치에 파일이 있다고 하면,
다음과 같은 태그를 워드프레스에 적어주면 됩니다.
mp4
h.264/MP4 코덱 규격으로 인코딩된 비디오 파일
| [videojs mp4=”http://neosky.smilecast.co.kr/20150904-clip.mp4″] |
ogg
Theora/Ogg 코덱 규격으로 인코딩된 비디오 파일
| [videojs ogg=”http://neosky.smilecast.co.kr/20150904-clip.ogg”] |
webm
VP8/WebM 코덱 규격으로 인코딩된 비디오 파일
| [videojs webm=”http://neosky.smilecast.co.kr/20150904-clip.webm”] |
youtube
유튜브에 업로드된 비디오 파일
| [videojs youtube=”http://www.youtube.com/watch?v=SmileSerV”] |
poster
플레이어를 로딩했을때 보여줄 대기 이미지 파일
| [videojs post=”http://neosky.smilecast.co.kr/20150904-clip.png”] |
width
비디오 영역 가로(너비) 사이즈
| [videojs width=”640″] |
height
비디오 영역 세로(높이) 사이즈
| [videojs height=”480″] |
preload
사용자가 클릭 재생하기 전에, 가능한한 빠르게 비디오를 로딩합니다. ‘auto’, ‘metatag’, ‘none’ 옵션을 사용합니다. 옵션 생략시 none
auto 옵션은 브라우저 또는 장치가 활성화될때 비디오를 미리 로드합니다.
metadata 옵션은 비디오의 메타 데이터를 로드합니다.
| [videojs preload=”auto”] |
autoplay
준비된 비디오를 즉시 재생합니다. ‘true’, ‘false’ 옵션을 사용합니다. 옵션 생략시 false
| [videojs autoplay=”true”] |
loop
비디오가 끝나는 시점에서 loop를 활성화해 놓으면 처음 위치로 돌아가 다시 재생합니다.
‘true’, ‘false’ 옵션을 사용합니다. 옵션 생략시 false
| [videojs loop=”true”] |
controls
이 옵션을 false로 활성해놓으면 플레이어 하단의 컨트롤 바를 숨깁니다. 이 옵션이 없는 경우 컨트롤 바는 보입니다.
| [videojs controls=”false”] |
muted
이 옵션을 true로 활성화해놓으면 음소거 상태에서 재생합니다.
| [videojs muted=”true”] |
id
비디오 플레이어에 대한 사용자 정의 ID를 추가합니다.
| [videojs id=”video-id”] |
class
비디오 플레이어에 대한 사용자 정의 클래스를 추가합니다.
‘alignright’, ‘alignleft’ 옵션을 사용합니다.
| [videojs class=”alignright”] |
Tracks
텍스트 트랙 뷰어 시간 트리거 텍스트를 제공하는 HTML5 비디오의 함수. 쉽게 말해 영화 같은 비디오 하단에 자막 텍스트를 넣을때 사용한다.
src, srclang, label, 기본 속성값을 설정할 수 있습니다. 자세한 내용은 관련 문서 참조
https://github.com/videojs/video.js/blob/master/docs/guides/tracks.md
| [videojs][tracks kind=”captions” src=”http://neosky.smilecast.co.kr/20150904-captions.vtt” srclang=”ko” label=”Korean” default=”true”][/videojs] |
모든 옵션사항을 썼을때
[videojs mp4=”http://neosky.smilecast.co.kr/20150904-clip.mp4″ ogg=”http://neosky.smilecast.co.kr/20150904-clip.ogg” webm=”http://neosky.smilecast.co.kr/20150904-clip.webm” poster=”http://neosky.smilecast.co.kr/20150904-clip.png” preload=”auto” autoplay=”true” width=”640″ height=”480″ id=”movie-id” class=”alignleft” controls=”false” muted=”true”][tracks kind=”captions” src=”http://neosky.smilecast.co.kr/20150904-captions.vtt” srclang=”ko” label=”Korean” default=”true”][/videojs]