워드프레스를 사용하면서 느끼는 점은
무수히 많은 플러그인이 있고, 플러그인을 활용하면 그만큼 페이지 기능을 다양하게 활용할 수 있다는 것 입니다.
티스토리나 타 사이트의 블로그에서는 당연한 이야기지만
워드프레스에서는 글에서 이미지를 볼 때 LightBox 플러그인을 설치해줘야
깔끔하게 이미지를 볼 수 있습니다.
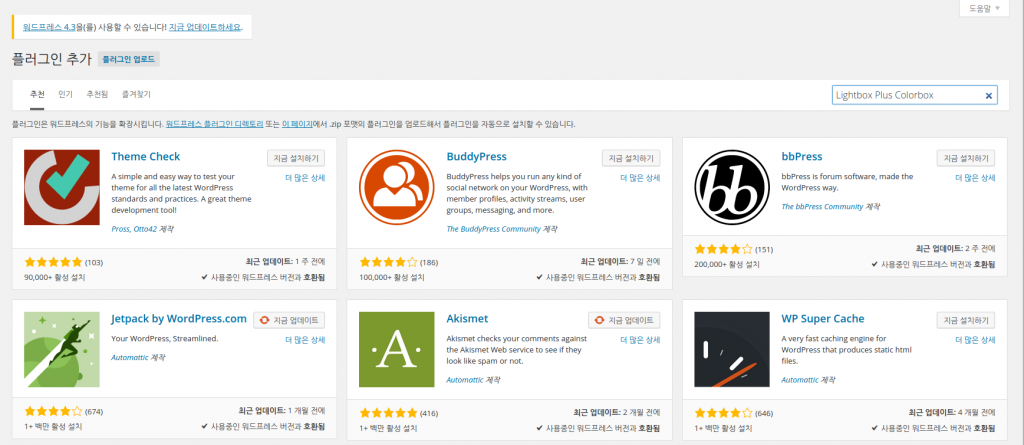
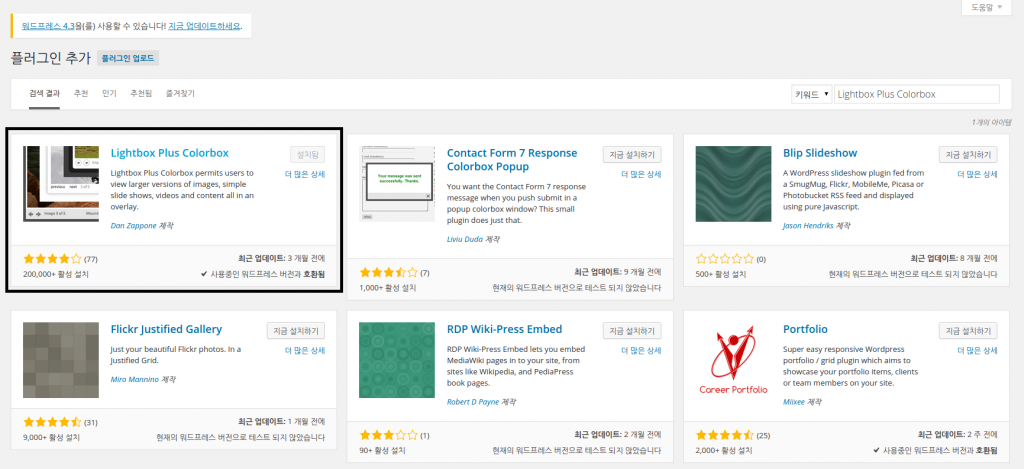
먼저 플러그인 추가에서 Lightbox Plus Colorbox를 검색합니다.
상단 좌측에 나온 플러그인을 설치해 줍니다.
설치후 활성화 하기전에
기존과 차이를 보기위해 작성해둔 글을 클릭해봅니다.
플러그인을 활성화한다고 해서 모든 이미지가 적용되는 것은 아닙니다.
플러그인 보다 우선되는 이미지 편집 설정에서 이미지를 클릭했을 때,
미디어파일로 연결되도록 설정해줘야 합니다.
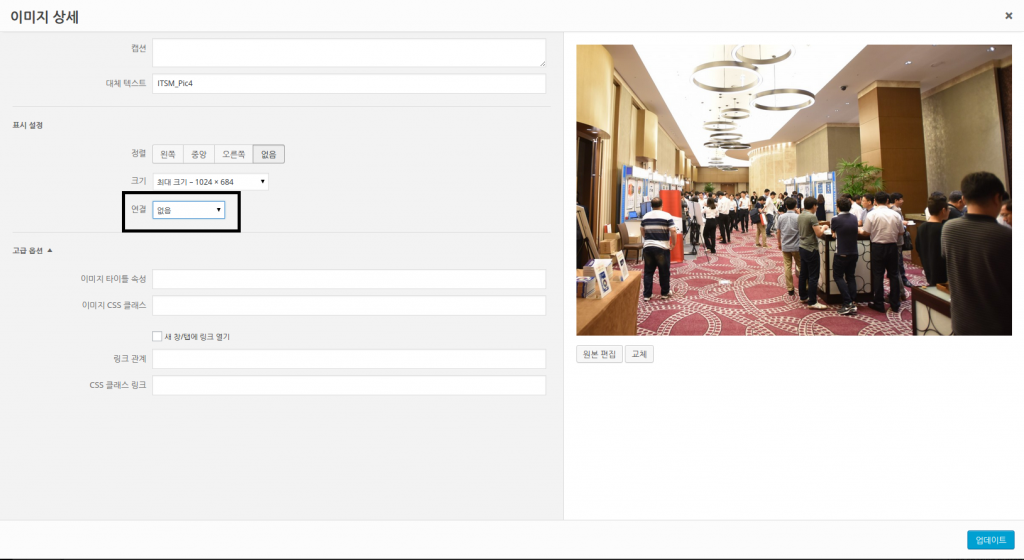
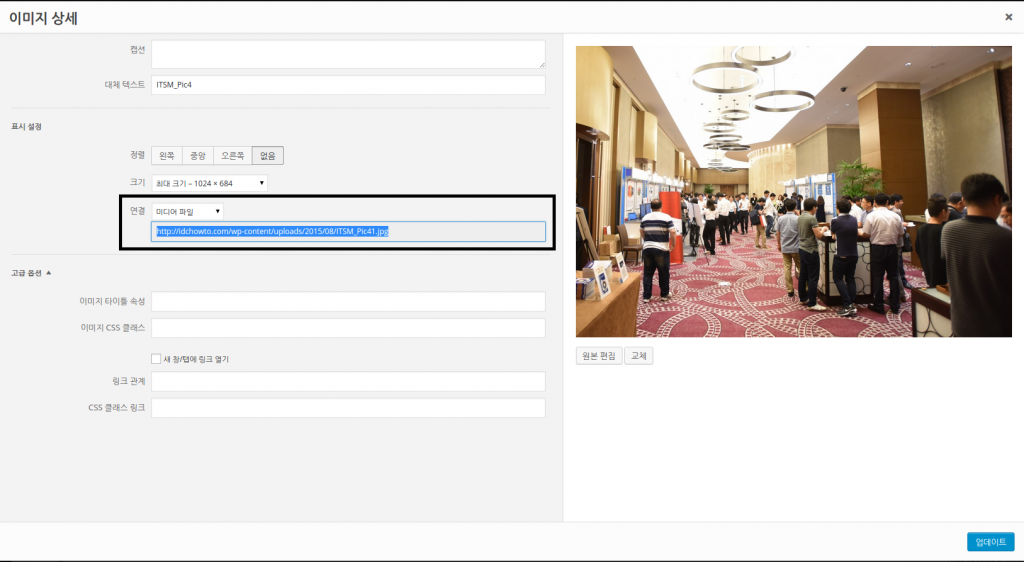
우선, 이미지 편집에 들어가서 표시설정 부분에
연결이 ‘없음’으로되어 있다면 ‘미디어파일’로 바꾸고 업데이트 해줍니다.
설정이 끝났다면
플러그인 설치 전에 이미지를 클릭했을때, 아래와 같이 미디어파일이 열리며 본문으로 돌아가려면 백스페이스를 눌러줘야 했습니다.
무심코 엑박을 누르면 다시 창을 열어줘야한다는…
플러그인을 활성화 한 다음 이미지를 클릭하면 본문은 그대로 있고,
팝업형태로 이미지가 활성화 된 것을 볼 수 있습니다.
‘이전’, ‘다음’ 버튼으로 이미지만 보는 것 도 가능합니다.
워드프레스를 써보면서
너무나 사소하고 당연한 기능인데 없어서 그간 불편했던 것들을
하나하나 찾아가면서 만들어지는 재미가 있는 것 같습니다.