UI 디자인 트렌드 변화 과정
안녕하세요. 기획 비즈니스팀 김지현입니다.
오늘은 스마트폰의 UI 디자인 트렌드 변화 과정에 대해서 알아볼까 합니다.
UI란 user interface의 줄임말로, 휴대폰/컴퓨터/내비게이션 등 디지털 기기를 작동 시키는 명령어나 기법을 포함하는 사용자 환경을 뜻합니다.
이용자들이 IT 기기를 구동하기 위해서 접촉하는 매개체인 컴퓨터/스마트폰 등에서 나타나는 아이콘 또는 텍스트 형태의 구동 화면도 UI에 포함된다고 볼 수 있죠.
현시점에서 바라본 UI 디자인 트렌드 선두 기업인 애플, 구글, MS을 중심으로 알아보도록 하겠습니다.
– 스큐어모피즘(2007년 스마트폰의 UI 디자인 트렌드 시작)
첫 시작은 스큐어모피즘 입니다.
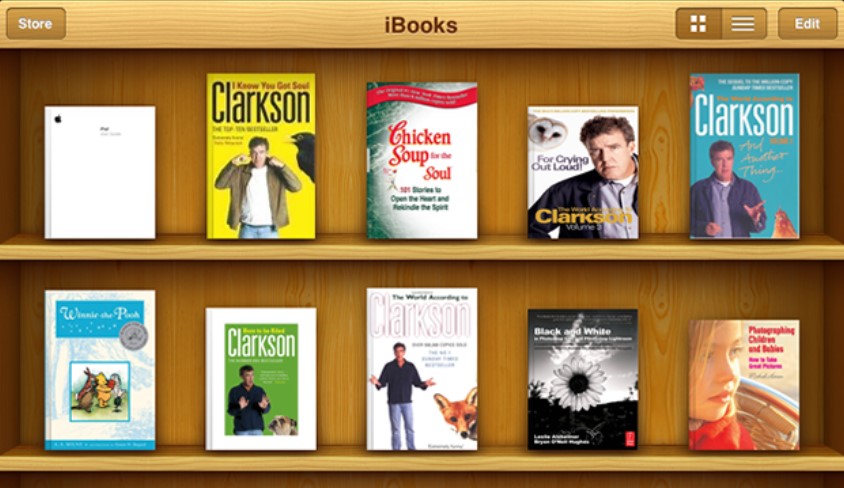
스마트폰의 UI 디자인 트렌드 초기 발전을 이끌었던 애플의 아이폰 UI 스큐어모피즘 디자인은
디지털이라는 새로운 매체를 접하는 사용자들을 위해 각 애플리케이션마다 오프라인 제품의 모습을
그대로 묘사하고, 아날로그적 사용감을 그대로 적용하여 디지털 환경에 대한 친밀도를 높였습니다.
그렇게 아이폰 UI는 사용자들에게도 디지털 환경에 어색함을 덜어주었고,
이후에 등장하는 IT 기기의 UI와 모바일 앱들의 디자인 가이드가 되었습니다.
이미지 출처 https://cafe.naver.com/appleiphone/1972800 / https://blog.naver.com/kkk98150/220795546121
이러한 스큐어모피즘은 사용자의 낯선 환경을 완화하기 위해 대상의 원래 모습 그대로를 사실적으로 표현하는 디자인 기법을 사용하였고,
대부분의 앱, 웹의 초창기 시절의 디자인은 대부분 슈어모피즘 디자인 개념을 반영하였습니다.
스큐어모피즘은 대상 그대로를 표현했기 때문에 사용자들에게 좀 더 쉽고 직관적으로 이해시킬 수 있다는 장점을 가지고 있지만
과도한 리얼리티적 표현으로 화면을 많이 차지하고 다소 복잡해 보일 수 있다는 점을 가지고 있습니다.
– MS의 메트로 UI (2011년 획기적은 UI 디자인 트렌드 변화)
이미지 출처 https://spaceforfreedom.wordpress.com/
https://m.post.naver.com/viewer/postView.naver?volumeNo=30144486&memberNo=41596968&vType=VERTICAL
MS의 메트로 UI 디자인은 지하철, 공항, 버스정류장 등.. 대중교통의 표지판에서 영감을 받아 제작되었으며,
이름이 메트로 디자인임 만큼 지하철에서 많은 영감을 받아 제작 되었다는 것을 한눈에 알아볼 수 있습니다.
우리가 알고 있는 지하철은 매우 미니멀 합니다.
불필요한 요소들을 모두 제거하고 가능한 단순하게 유지하면서도, 기능은 그대로 유지하고 있죠
디자인을 복잡하게 만드는 장식적인 요소들을 배제하고, 미니멀리즘과 픽토그램에 중점을 둔 디자인이 특징입니다.
불필요한 정보와 디자인을 최소화하여 깨끗하고 가벼우면서도 작업에 집중할 수 있는 환경을 제공합니다.
플랫 디자인 (2013년 UI 디자인 트렌드의 디지털 모더니즘)
위에서 설명드린 스큐어모피즘은 오랫동안 사랑을 받아온 디자인이면서 동시에 강한 비판을 받기도 했습니다.
스마트 기기에 익숙하지 않은 유저들의 낯선 환경을 개선하기 위해 디자인 되었지만,
시간이 지나며 스마트 기기에 익숙해진 유저들에게 과도한 장식이 사용성을 저해한다고 비판을 받았습니다.
유저들뿐만 아니라 스큐어모피즘은 디자이너를 피곤하게 만드는 디자인이기도 했습니다.
디자이너 들은 사물과 더 비슷하게 구현하기 위해서 많은 시간을 들여야 하였죠
이러한 니즈를 배경으로 나오게 된 디자인이 지금 우리에게 익숙한 플랫 디자인입니다.
이미지출처 https://www.interaction-design.org/
https://spaceforfreedom.wordpress.com/
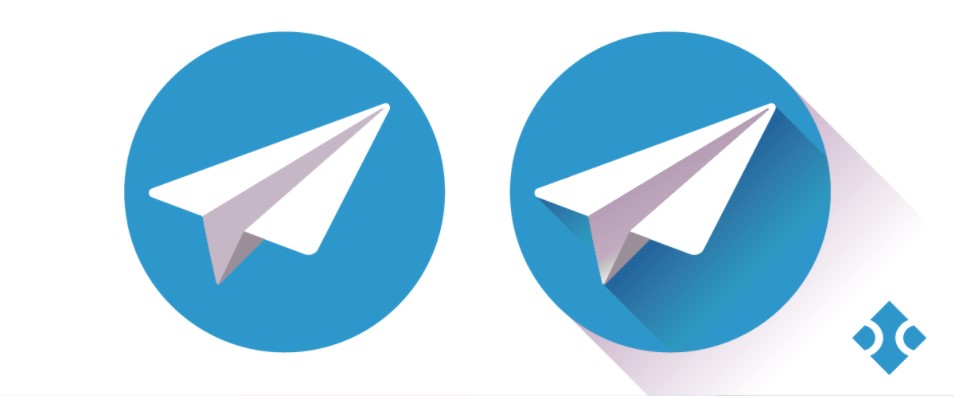
플랫 디자인은 복잡한 그래픽 효과를 배제하고 단순한 색상과 구성을 통해
직관적인 인식이 가능하도록 구성하는 2차원적인 디자인 방식을 말합니다.
심플한 디자인이 플랫 디자인의 가장 큰 특징이며 마치 색종이를 반듯반듯하게 오려서 만든 느낌을 주기도 합니다.
또한 플랫 디자인은 기능적인 면에서도 좋은 효과를 낼 수 있습니다.
반응형 페이지를 좀 더 쉽게 만들 수 있도록 도움을 줄 수 있죠, 하지만 미니멀함을 추구하는 플랫 디자인은 콘텐츠를 강조하거나
사용자의 참여도를 끌어내기 쉽지 않다는 점도 가지고 있습니다.
이미지 출처 https://www.bluecompass.com/
그런 점을 강화하여 만들어진 디자인이 플랫 디자인 2.0이며,
플랫 디자인2.0과 매우 유사한 특징을 가지고 있는 머티리얼디자인이 구글에 의해 비주얼 언어로 만들어졌습니다.
플랫디자인과 같은 레이아웃을 사용하면서 그림자 또는 색상 변형을 이용하여
사용자와 디자인이 상호작용을 할 수 있도록 돕는 동시에 단순화를 통해 정돈된 느낌과 안정감을 줄 수 있습니다.
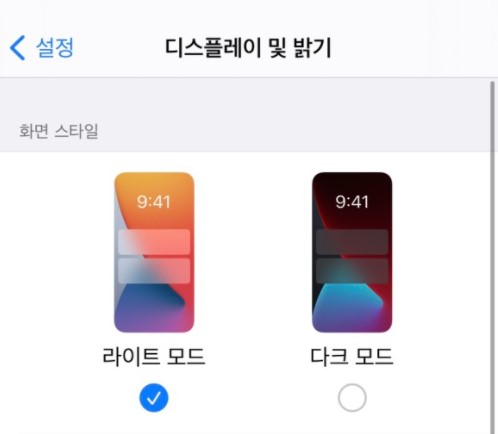
– 다크 모드
다크 모드 UI는 밝은 텍스트가 어두운 배경에 위치하는 디자인 스타일입니다.
화면에서 나오는 휘도를 줄여 시각적인 면에서 더 안정성을 주고,
일부 연구에서는 눈의 피로도를 줄여주는 효과를 볼 수 있다고 이야기합니다.
다크 모드의 시작은 트위터가 명암 색 구성표를 실험하는 과정에서 시작 되었고,
애플에서 IOS13에 다크모드 옵션이 업데이트되면서 다크모드의 디자인이 본격적으로 시작되었습니다.
다크모드는 사용자에게 시각적으로 부드러움을 제공할 수 있고, 따라서 사용자가 화면에 더 오래 남아있어야 하는 서비스 일수록
다크모드는 선택이 아닌 필수가 되어가고 있습니다.
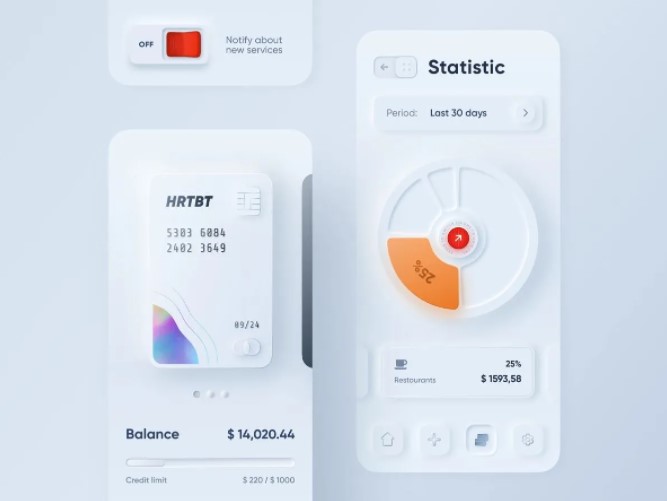
– 뉴모피즘 (2020년 UI 디자인 트렌드 획기적인 변화)
미니멀한 플렛 디자인에 대항하는 디자인으로
디자인 커뮤니티인 Dridddle의 사용자가 작품을 올리면서 많은 호응을 얻으며 뉴모피즘이 시작되었습니다.
하나의 색상을 사용하여 빛과 그림자만으로 입체적인 느낌을 살려주는 스타일로 깊이감을 다루는 것이 가장 큰 포인트라 할 수 있습니다.
기존의 플랫 디자인 2.0은 한 방향에서 빛을 적용해 강조하는 느낌을 주었다면,
뉴모피즘은 대상 자체가 배경에서 자연스럽게 돌출되는 느낌을 줄 수 있습니다.
뉴모피즘은 사용자들에게 눌러보고 싶다는 충동을 유도하며, 부드럽고 미래적인 느낌을 주는 동시에
현실적인 입체감으로 촉각을 자극하여 생동감을 줍니다.
이러한 특징으로 실제 IT, 금융 쪽에서 뉴모피즘 디자인을 추구하는 기업이 늘어나고 있으며
최근 대부분의 웹, UI/UX가 플랫 디자인 스타일을 가지고 있기 때문에
서로 대비되는 뉴모피즘 스타일 자체만으로도 차별성과 주목을 받을 수 있다는 장점도 가지고 있습니다.


이미지 출처 https://www.interaction-design.org/
하지만 대중화되기에는 어려운 점들이 많이 있습니다.
밝게 반사되는 빛과 어두운 그림자, 단 두 가지만으로 입체감을 표현하기 때문에 전체적인 디자인의 인상이 흐려 보이고
사용자의 시선을 주목시키고 유도할 수 있는 존재감이 약하다는 점입니다.
뉴모피즘의 이런 점이 사용자에게 각 요소의 차별점을 알려주거나 중요도의 차이를 전달하기에 어려움을 일으키죠
또 한 색상 안에서 빛이라는 이펙트만을 가지고 디자인이 되다 보니
색 대비를 구분하기 힘든 시각 장애인을 고려하지 않은 디자인이라는 비판을 받기도 하였습니다.
저는 디자인을 하면서 디자인의 트렌드가 변화하고, 발전해 나가는 것이 항상 새롭게 다가오는 것 같습니다.
디자인 트렌드의 변화만큼 사용자의 니즈도 빠르게 변화하고 있기에
높은 퀄리티의 디자인만을 추구하는 것이 아닌 사용자의 환경에서 바라보고
접근성과 실용성을 높이는 디자인을 항상 염려해야 할 것입니다.